The common thread between the Best Mobile game UI Designs is that they are inclusive mashups of visuals, interactions, and information conveyance rolled into one experience deliciously crafted for the platform. These 10 games exhibit some of the most exceptional game UI design, ranging from stunningly minimalistic to superbly intricate, staying clear of traditional UI tropes and functioning almost as an input to the game development as a whole. Their interfaces build the experience and take you into expertly designed interactive worlds with smart iconography and touch, diegetic, and non-diegetic elements working seamlessly together. Here is the list of the mobile games with best UI design:
1. Wildfrost
2. Alto’s Adventure
3. Infinity Blade III
4. Florence
5. Monument Valley
6. Framed 2
7. Lumino City
8. BADLAND
9. GRIS
10. INSIDE


Need Game Art Services?
Visit our Game Art Service page to see how we can help bring your ideas to life!
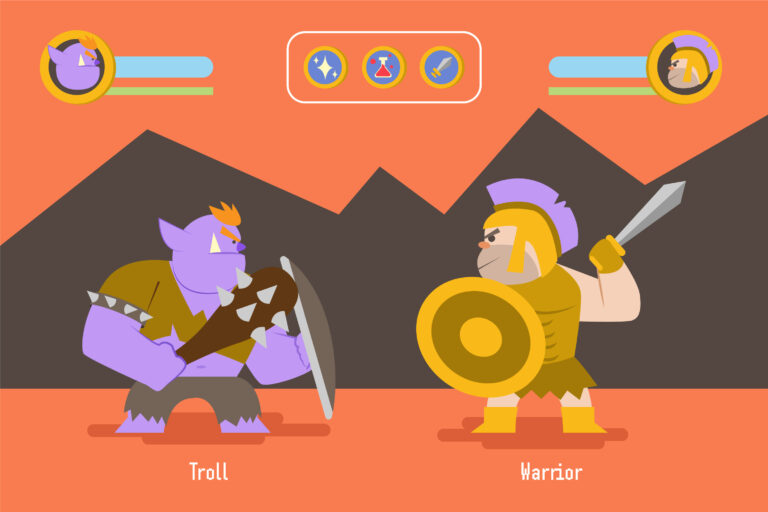
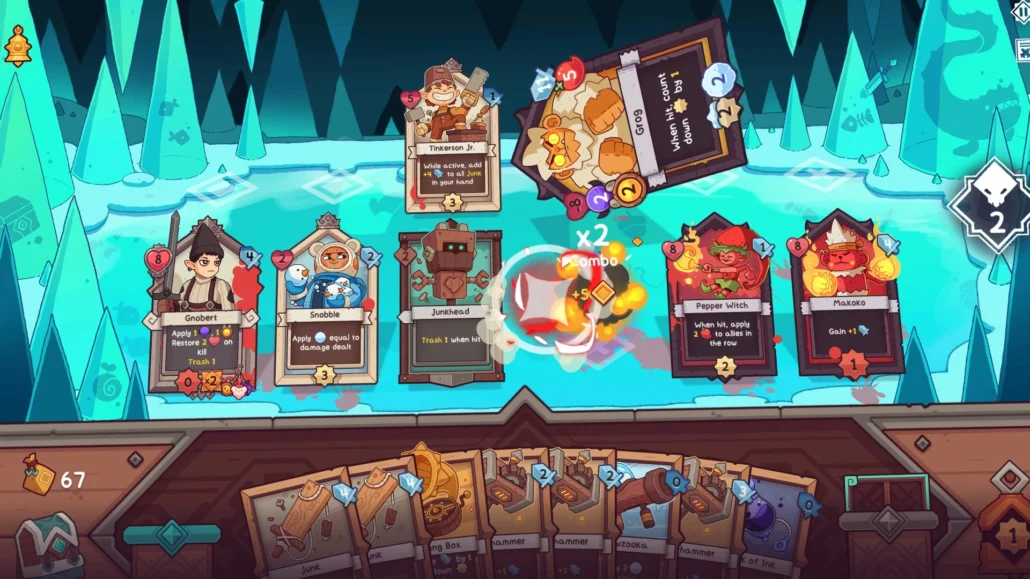
1. Wildfrost

Wildfrost’s immersive snowscape world is brought to life through clever UI design that seamlessly blends diegetic and non-diegetic elements. As you guide the young hero Ivy through frozen environments, the mobile UI avoids overcrowding the screen with on-screen controls or overlays.
Instead, contextual prompts and gestural guides are subtly integrated into the lush 3D environments themselves. Tapping crystallized objects spawns descriptive callouts. Swipe gestures initiate dynamic character actions that flow organically from Ivy’s animations. The UI even extends to letting players intuitively interact with environmental obstacles and puzzles through multi-touch gestures.
Wildfrost shows remarkable restraint in its UI approach, relying on visual and audio cues from the world itself to communicate interactivity. Traditional HUD elements are eschewed in favor of an unobstructed window into the winter wonderland. By fusing interface and world space so elegantly, Wildfrost exemplifies how to design an intelligent mobile game UI that enhances immersion rather than compromising it.
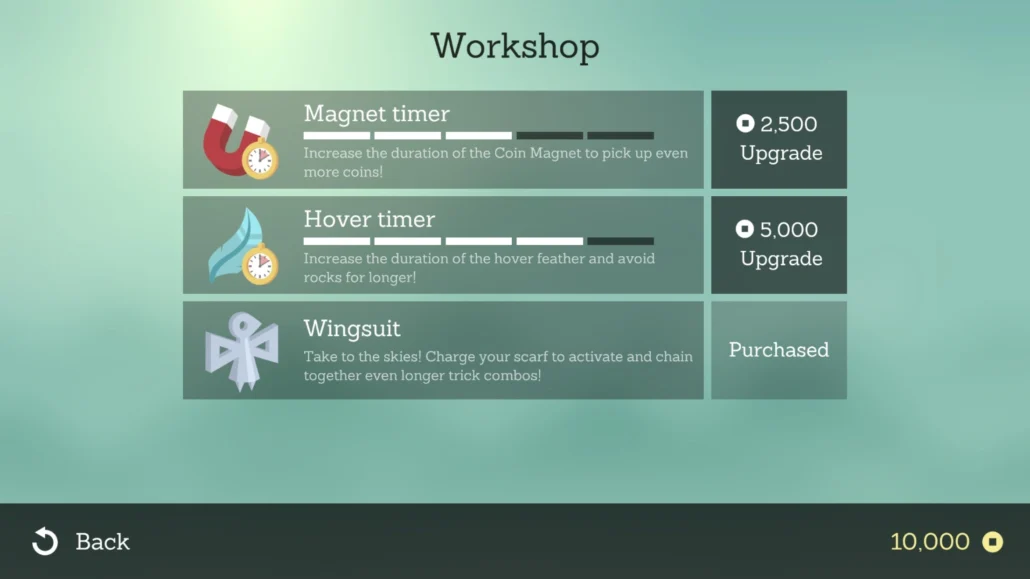
2. Alto's Adventure

Games like Alto’s Adventure are an excellent example of how using highly polished, gorgeous visuals can give an app a best-in-class UI. A wonderful, ephemeral quality occurs with the art style — due to the amazing lighting, layering, and particles. This same level of deft execution extends throughout iOS, with minimalist linework and transitional effects, and occasional splashes of color, that perfectly come together with the dreamlike environments.
It does this all with what seems like the most simple game UI that keeps all the info needed to learn while effortlessly perusing complex menus, on top of the ability to guide players easily into the endless runner gameplay. Its aesthetic and usability quality is on par with the best indie games out there today, and it’s a vision that every game’s interface should be artfully designed as part of its overall audiovisual experience.
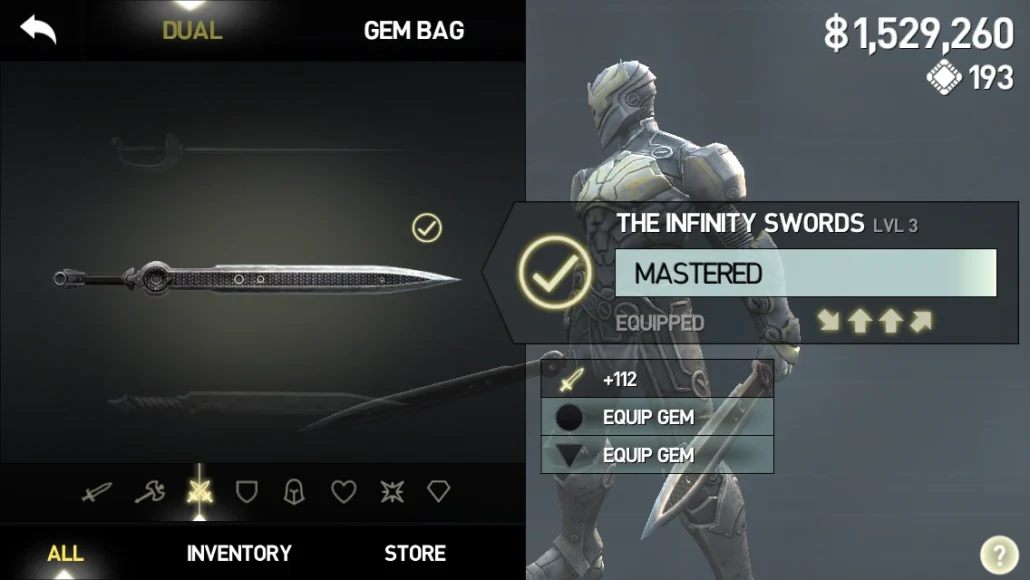
3. Infinity Blade III

The Infinity Blade series from Epic Games has always been a showpiece for the possibilities of mainstream mobile gaming with its third episode an ode to intuitive touch controls and game UI design. The combat interface itself is deceptive in its simplicity but makes use of multitouch and dynamic feedback in ways that are far more deep and responsive than they initially let on. When I am double-tapping a circle to evade an incoming strike there is nary a stutter from the game, and the prompts around the edges of my screen that trigger context-sensitive actions have become so second nature that they feel like part of the UI.
Menus are clean and simple to move around through tapping and swiping on-screen Even inventory management and skill trees feel seamless and immersive, a striking visually lush testament to its brilliant transitions back into the world. Infinity Blade III is living proof that the most detailed, compelling mobile UIs don’t have to come at the expense of their intuitive controls and visual sophistication.
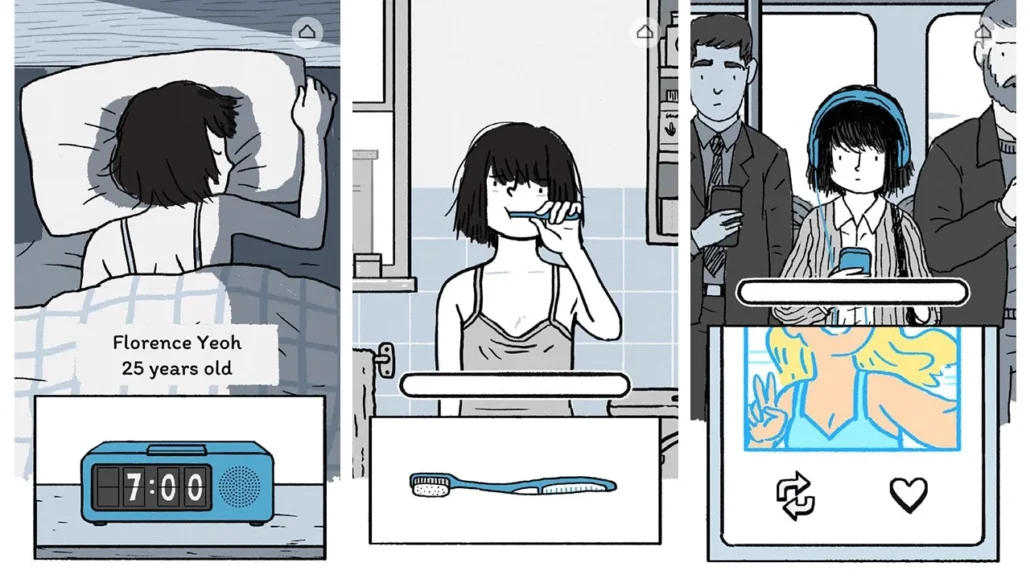
4. Florence

The UI of Florence is a stark contrast to video games of how game interfaces can be used as narrative tools. It’s a story about the most epic highs and most horrific lows of a young woman’s first love. However, the thoughtful game UI design creates an opportunity for the player to really feel these emotional beats at a much closer more interesting interaction, in turn by employing abstract metaphorical visual elements, and intuitive gesture interactions.
Dialogue bubbles, dialogue mocks, and menu buttons, the most ephemeral of inconspicuous givens in UI speak in spaces pregnant with possibilities by becoming emblems for that relationship as it matures and unravels. Thus the touch, swipes, and holds needed to move through each comic book-esque scene are melted infusing you with powerful sensations of intimacy, doubt, and nod. Through an expertly designed UI that tells a story in the cleanest and most minimalist way, Florence somewhat manages to build that household vibe.
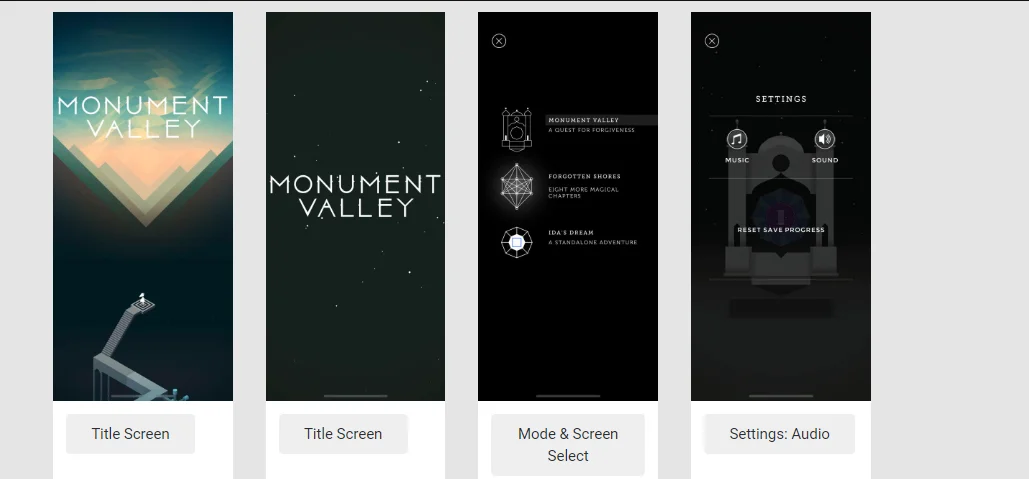
5. Monument Valley

Monument Valley Monument Valley has one of the slickest UIs on a mobile game, an unparalleled example of minimalist and intelligent design. Simply, the game looks nothing short of beautiful with its pointed edges and balanced coloring that reaches your eyes seductively and effortlessly. Its simplicity is clean with everything feeling like it has a reason behind its placement and nothing that was cluttering the screen and took focus away. Not only that the game UI naturally mixes the diegetic and non-diegetic elements — performing its job, letting the very lovely artwork of the game do double-duty as the actual main UI canvas.
The smart puzzles are all transmitted through the environment, with immediate animations and visual feedback that gives an organic, tactile Feel to the interactions. Monument Valley demonstrates how a good art direction and smart design can combine to form an interface as beautiful and elegant as it is intuitive.
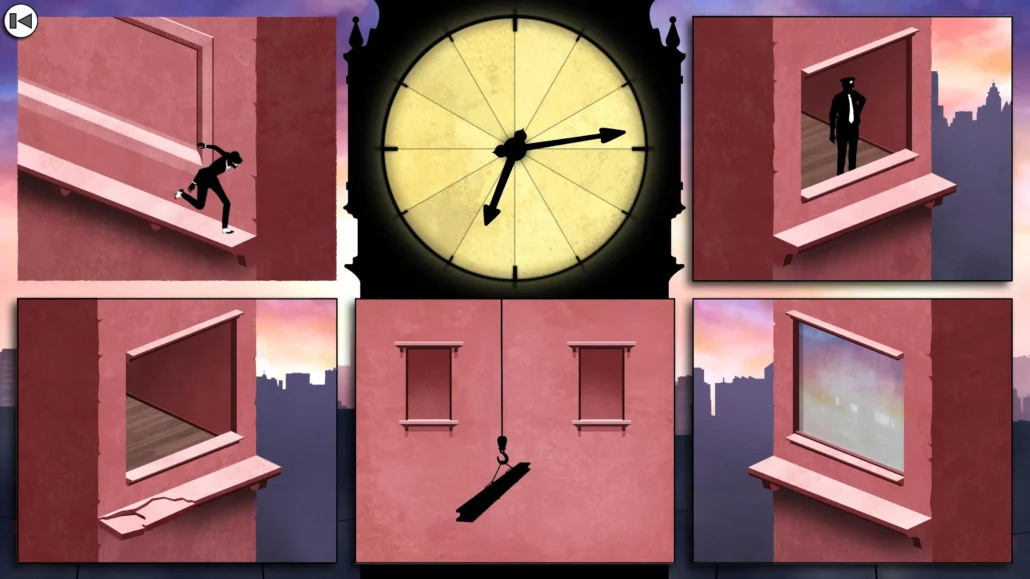
6. Framed 2

The excellent game UI design of Framed 2 is both a master class in simplicity and in deliberately stripping things away. The minimalism of the hand-drawn comic-book look takes away almost any visual confusion or clutter, which is especially crucial for a puzzle game. For example, every single line, every single color, and if animated, every moving element on the screen is there to solidify the only core mechanic of shuffling panel sequences through horizontal swipe gestures.
Framed 2 avoids any superfluous UI elements and lets the comic art panels themselves become the star of the show. Diegetic panels and background are mixed perfectly with non-diegetic UI cues to make a puzzle experience that is at once focused and tightly bound together as you poke and prod through the pages of an imaginary graphic novel. A perfect visual hierarchy and responsive animation feedback only make each sequence you solve all the more satisfying. Framed 2’s design is a masterclass in how simple can also mean so much more when it comes to creating a mobile game that is as intuitive as it is substantial.
7. Lumino City

The set designs of Lumino City, hand-made out of paper, cardboard, miniature lights, and motors, are something truly special to behold, with paper buildings, characters, and landscapes created in immaculate detail. Touchable objects, pops of color, and dynamic lighting effects live in the same world as the rest of the game.
Swiping gestures imply the act of clearing obstructions, and two-finger pinches allow for more granular adjustments to the perspective of the luscious 3D scenes. I do think that the physicality of the game UI/UX design does give each interaction purpose and grounds it in the reality of the environment. Lumino City is a great example of an interface that maintains immersion by marrying itself to the aesthetic of the game.
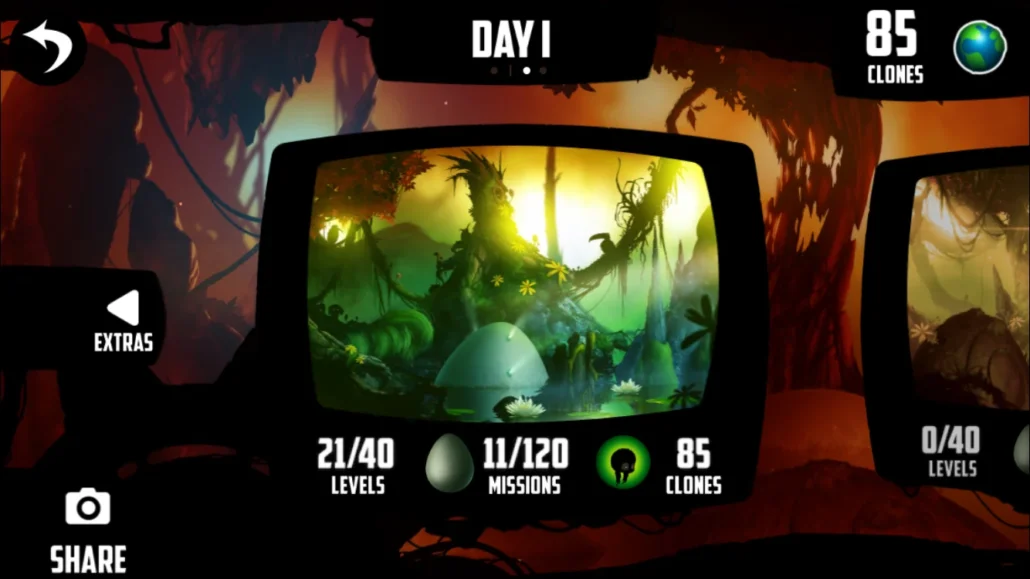
8. BADLAND

Although not the best example of it in high-contrast design, BADLAND boasts one of the most characterful and responsive game UIs around. The clear silhouetted visuals and slick animation each carry a sense of both heft and speed to every individual action. Naturalistic viscosity Animate taps and swipes with direct and tangible actions.
The shape of the background subtly changes to convey level information while the few icons on screen have been reduced to the essence. In and of itself, BADLAND and its wonderful atmospheric, audio, and visual design show that even uncomplicated gameplay can blossom into something memorable if presented in a clearly thought-out, controlled, and artistically strong framework.
9. GRIS

GRIS is a profound emotional journey told primarily through symbolism, imagery, and the player’s interventions in the environment itself. Its user interface is ingeniously designed to be an extension of this exploratory narrative experience rather than feeling like an exterior construct.
The few minimal UI elements materialize only briefly when needed to guide the player, then dissolve back into the lush watercolor environments. Movement and interactions manifest organically from the main character’s motions. GRIS’ interface is the very definition of frictionless, allowing the beauty and meaning of the art to take center stage.
10. INSIDE

The masterful sense of tension and dread in INSIDE is due in no small part to its understated yet highly functional UI design. With no UI elements cluttering the screen, the player’s entire perspective is grounded in the 2.5D sidescroller world filled with looming shadows and atmospheric obfuscation.
Simple prompts for movement controls emerge only when necessary, while context-sensitive interactions are handled through subtle animation cues and feedback responses. INSIDE proves that in the right context, a great game UI can sometimes be one that virtually disappears, affording an uncompromised immersive perspective into a rich, creatively realized world.
What Makes a Great Mobile Game UI Design?
Balancing Functionality and Aesthetics
Great UI isn’t just about pretty buttons. It’s a gorgeous union of form and function. In the best games, such as Genshin Impact or Monument Valley 2:
- Every element has a function – no visual noise
- Navigation is intuitive – even for new players
- Visual presentation enhances gameplay – it doesn’t distract
Takeaway: Good UI guids the player; great UI fades into the experience.
Diegetic vs. Non-Diegetic UI Explained
Type | Description | Example |
|---|---|---|
Diegetic | UI elements exist within the game world | Holograms in Dead Space |
Non-Diegetic | UI elements are overlaid on screen | Health bars in Clash of Clans |
Why Minimalism Matters in Mobile UX
Minimalist UI isn’t about removing features — it’s about removing friction.
Here’s why minimalism wins on mobile:
- Smaller screens need clarity
- Players need quick decision-making
- Faster load times, lower memory usage
Popular games like Alto’s Odyssey and Florence use minimalist UI to create emotional, uncluttered gameplay.
UI Design Techniques That Set These Games Apart
The games that were mentioned in the blog all have some characteristics in common. Let’s take a look at them!
- Using environmental cues to replace HUDs: HUD fatigue exists. The cure? Environmental storytelling.
- Integrating storytelling into UI elements: UI in 2025 is not just a wrapper — it speaks half the tale.
- Seamless transition between menus and gameplay: No more jarring cuts.
How to Design an Effective UI for Your Mobile Game
Need to design a standout UI? Use this game plan:
- Define your UX objectives – What should be effortless to do?
- Wireframe the structure – Go for grid, not mess
- Employ consistent visual language – Fonts, icons, colors
- Touch gestures first – Make it mobile-friendly
- Test frequently, test early – Real people > assumptions
- Embracing iteration – The best UIs evolve
Remember: Good UI is invisible. Great UI is remembered.
Key Trends in Mobile Game UI Design
Let’s dive into the top UI design trends for mobile games:
Touch-First Interactions and Gesture-Based Controls
The button is no longer the hero.
2025 is all about:
- Swipe, pinch, drag – natural gestures
- Haptic feedback for tactile engagement
- One-hand control layouts for convenience
Games such as League of Legends: Wild Rift have perfected tap-and-hold and drag-to-aim mechanics for more immersive, intuitive gameplay.
Immersive UI That Blends With Game World
UIs now merge into the environment, creating seamless experiences.
Watch out for:
- Translucent menus that harmonize with the game’s art style
- Animated UI reacting to in-game events
- Interactive elements like glowing portals or clickable terrain
Sky: Children of the Light nails it by letting its UI blend seamlessly with the environment.
Responsive Design for Multiple Screen Sizes
Your game’s not just on iPhones anymore. From tablets to foldables, UI needs to scale in a flash.
Smart games are now:
- Using fluid grids instead of fixed pixels
- Designing scalable icons and touch zones
- Adopting auto-layout tools for smoother transition
Pro Tip: Test on low-end and high-end devices to ensure consistent results.
Iconography and Visual Language Innovations
Icons are the universal language of UI. In 2025, they’re smarter, bolder, and more dynamic.
Trends we love:
- Guided user actions with motion icons
- Color-coded cues to reduce reading time
- Cultural adaptation for global audiences
Example: Among Us uses distinct, easily recognizable icons for every function — perfect for quick play.
Mobile UI Design Challenges
Let’s face it: mobile games have limitation. Here’s how awesome games overcome them:
Challenge | Solution |
|---|---|
Small screens | Scalable elements, hidden menus |
Fat-finger taps | Oversized touch zones, gesture control |
Performance constraints | Lightweight UI assets, adaptive loading |
Global audiences | Icon-based navigation, language toggles |
Tools and Software Used in Mobile Game UI Design
The following are the best UI design tools currently being used in 2025:
- Figma – Prototyping + collaboration
- Unity UI Toolkit – For real-time implementation
- Adobe XD – Rapid wireframing
- Spine or Lottie – Animated UI
- Blender – For 3D UI
Bonus: Check out Game UI Kits on sites like UI8 for ready-to-use assets.
Final Words
Through Inspired minimalism, unassuming tech wizardry, or simply by merging interactivity with the environment, these 10 mobile UI designs prove vision and design acumen at their best! In each case, the interface becomes not just the menu and the HUD, but organically connected with the vision and experience of the game as a whole.
If you feel even more inspired to dive into the subject of mobile UI design, make sure you read “Ins and Outs of Mobile Games UI Design“. Dive deeper into the principles, challenges, and next-generation of techniques that are reshaping how we design for the tiny screen with this extensive guide. Here we see more luminous and stylish examples of mobile interfaces that take artistry and intuitiveness to new levels from diegetic UI integration to smart minimalism.
Or, if you need help to craft that stunning UI for your game or upgrade the existing one, you’re in the right place! Pixune has loads of experience in providing game art outsourcing services and creating game UI is chief among them. Drop us a message about your project, and we will get back to you shortly to let you know how we can help!