There are many different formats and styles of storyboarding used based on the needs of each unique project. Hand-drawn storyboards provide a tactile, classic approach. Digital storyboards enable more detailed computer-aided designs. While 2D storyboards utilize flat drawings, 3D storyboards open up dynamic camera angles and movements.
Other types, like animatics and pre-visualization storyboards, incorporate motion and basic animation for enhanced visual planning—making them essential tools in professional animation services.
The storyboarding format chosen impacts the level of detail, time, and cost required. Here is a list of different types of storyboards:

Need Animation Services?
Visit our Animation Service page to see how we can help bring your ideas to life!
What Is a Storyboard?
A storyboard is a graphic representation of how a story will progress, scene by scene. It is usually a sequence of frames or panels with important points in a story, with labels or notes. Hand or computer-sketched, storyboards help plan the visual sequence, camera angles, character movement, and transition between scenes prior to actual production.
Storyboarding is done across various industries—animation, film, gaming, marketing, and education—so that ideas are shaped into plans. As the visual plan for a story, it allows teams to get their vision in sync and avoid miscommunication. A solid storyboard can be the difference between a messy production and an easy creative process.
Why Every Creative Project Needs a Solid Storyboard
An effective storyboard is the keystone of any visual production and acts as a source of guidance and unity right from the beginning. It keeps directors, animators, designers, and producers all on the same page in terms of the way the story is presented, and it ensures that consistency is maintained at every level of production. With a storyboard, everybody has a mental image of how the end result is going to look before a single frame ever gets recorded or animated. This is especially true in 2D animation services, where planning each scene in advance is crucial for smooth and coherent visual storytelling.
In addition, storyboards are great time-savers. Having a sense of potential problems ahead of time—whether it’s pace problems or uncharted transitions—allows teams to get around them before expensive production work can be undertaken. Whether you’re producing a short film, ad, how-to video, or game cutscene, storyboarding adds organization, banishes uncertainty, and raises overall quality.
A Quick Look at the Evolution of Storyboarding
Storyboarding has come a long way since Walt Disney Studios originally argued in its favor in the 1930s. Originally developed as a pre-production planning tool for animated features like Snow White and the Seven Dwarfs, hand-drawn initial storyboards were done on paper pinned to bulletin boards so everyone could get an overview of the story at a glance.
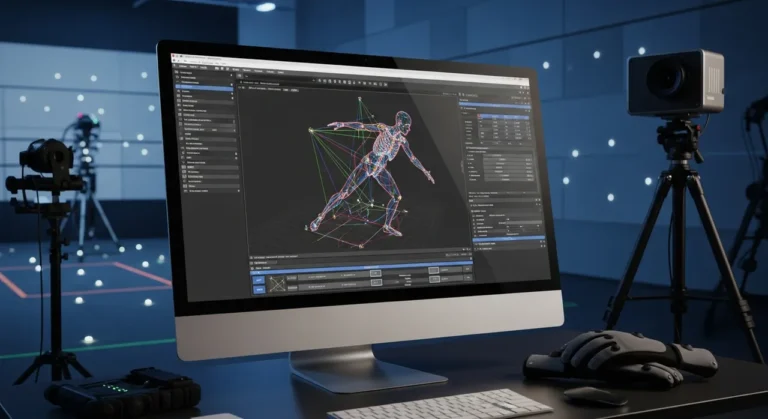
Storyboarding has turned into a wholly digital process in current times, fueled by strong software that enables real-time collaboration, animation, and even 3D visualization. This shift has become especially important for studios offering 3D animation services, where advanced storyboards help map out complex camera movements and scene compositions. From post-it notes to AI tools, the evolution of storyboarding reflects the growing complexity of visual storytelling across industries. Current creators now have the ability to convert static frames into animated previews of their final product.
Advantages of Storyboarding
- Good Visual Communication: Storyboards simplify the visual flow for all concerned—preventing confusion and solidifying the team on style, timing, and order.
- Saves Production Time: Shooting out scenes in advance eliminates the need to experiment on set or in animation, saving production and minimizing delays.
- Cost-Effective Planning: Groups can pre-plan resources—i.e., props, locations, or effects—through a storyboard and avoid charges at the last minute.
- Experimenting ideas: It allows for space to experiment and refine ideas before production, allowing for better narrative development and visual rhythm.
- Easy Collaboration: The idea is made clear to the client, team members, or stakeholders early enough so that effortless feedback and ensuring consistency are allowed.
- Reduces Revision Risk: Storyboards prevent the risk of altering key elements at later stages by addressing issues at the planning stage.
How to Build a Storyboard Step-by-Step
- Know Your Story: Break your script into key scenes and moments.
- Create a Shot List: Voice each shot with action and angle.
- Sketch Thumbnails: Rough, quick panels to have the visual path defined.
- Add Dialogue & Descriptions: Brief notes and key lines below each panel.
- Specify Camera Movements: Arrows or symbols to show pans, zooms, or tilts.
- Refine Your Sketches: Clean drawings and add essential details.
- Get Feedback & Revise: Share the progress with your team and revise accordingly.
- Choose Final Format: Choose between static boards, computer software, or animatics based on your project.
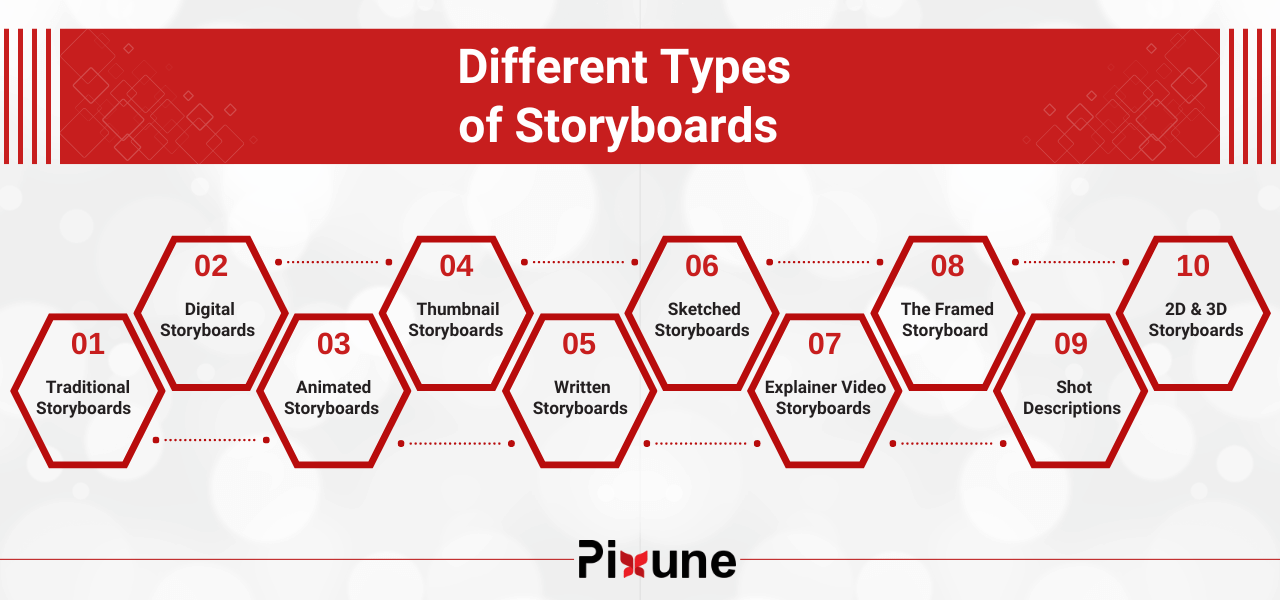
Different Types of Storyboards
Storyboards are a vital part of bringing any visual narrative to life. They allow filmmakers, animators, and other artists to plan out their visual story before production begins. There are many options when it comes to creating storyboards, each with their own advantages. Here we will explore some of the most common types of storyboards used today:

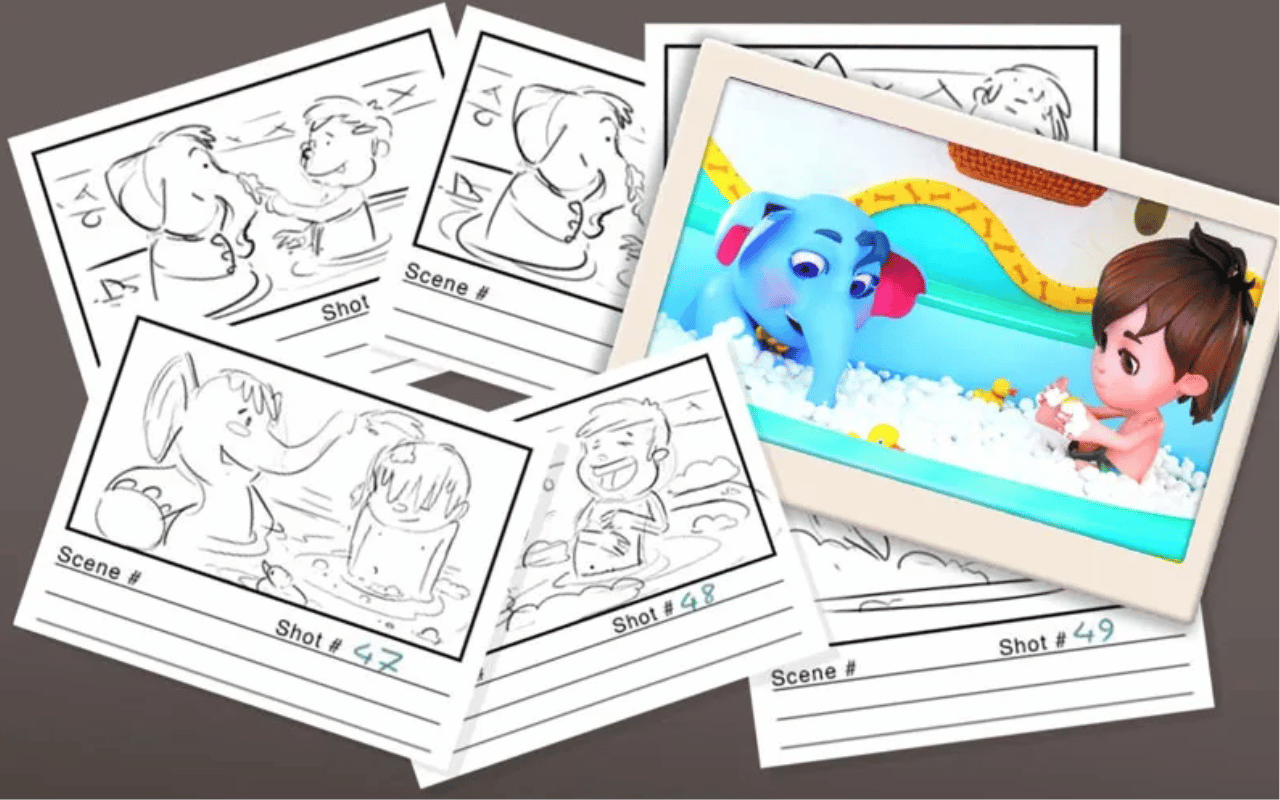
1. Traditional Storyboards
Traditional hand-drawn storyboards are created with pen or pencil and paper. They feature a series of hand-sketched panels or frames that outline important shots and sequences in a visual narrative. Hand-drawn boards are an inexpensive and easy way for creatives to translate ideas from scripts and get an overall sense of scene flow, camera angles, character positions, and other visual elements.
While hand-drawn storyboards don’t need to be works of art, they should clearly depict the intended shots. Simple stick figures and sketches are often sufficient. Hand-drawn boards are a quick way to block out scenes during the early stages of production. They can be created by the director, storyboard artists, or a collaborative team.

2. Digital Storyboards
As their name implies, digital storyboards are created using computer software rather than pen and paper. Popular programs used for digital boarding include Adobe Photoshop, Illustrator, and After Effects. Some storyboarding apps also exist specifically for this purpose, like ShotPro or FrameForge.
Digital boards allow artists to create cleaner and more intricate visuals than what’s typically possible by hand. Drawings can be moved, resized, and edited with ease. Digital boards also enable the incorporation of 3D models, granular camera controls, and pre-visualization effects. This makes them especially useful for projects heavy on VFX in 3D animation.
3. Animated Storyboards
Animated storyboards take the pre-visualization process one step further. Rather than a series of static drawings, animated boards bring story panels to life through motion and timing. Typical techniques include adding camera sweeps, motion lines, character animation, and other kinetic elements.
Animation storyboard allows filmmakers to gain an even clearer sense of scene pacing and continuity. It also aids pre-visualization for complex VFX and camera shots involving extensive movement. Animated storyboards require more specialized software and 3D assets to achieve realistic motion and animation.
4. Thumbnail Storyboards
Thumbnail storyboards utilize dozens of small panels on each page to give a high-level overview of the full narrative sequence. Thumbnails are quick to sketch and enable “blue sky” experimentation in the initial stages of storyboarding. The tradeoff is less detail in each individual panel. Thumbnails help identify scene flow and structure before refining artwork.
5. Written Storyboards
Written, text-based storyboarding services rely solely on written scene descriptions without visual panels. They are quick to generate and focus attention on narrative details like character actions and dialogue. However, written boards lack the vivid visualization that images provide. They work best when used in conjunction with a shot list.
6. Sketched Storyboards
Sketched storyboards use rough, simple illustrations and stick figures to convey the basic sequence of shots. Sketched boards are fast to create and perfect for brainstorming sessions or early ideation. They allow directors and teams to block out the story flow before developing detailed artwork. The simplicity leaves much open for interpretation.
7. Explainer Video Storyboards
Storyboards for animated explainer videos cater specifically to planning short animated or motion graphics videos. They focus on sequencing concise messages rather than lengthy narratives. Explainer boards utilize a mix of illustrations and text blocks for key messaging in each scene. This format suits commercial animation studios.
8. The Framed Storyboard
The framed storyboard layout presents each shot scene within a film frame border. This mimics the look of actual film or camera framing and allows focus on cinematic perspective. Framed boards help visualize each shot as it will appear on screen through the lens. Leave space for technical shot descriptions below each framed panel.
9. Shot Descriptions
In addition to visual panels, most storyboards also contain text descriptions for each scene shot. These shot descriptions provide vital context for the storyboard images, explaining important actions, dialog, and scene details that may not be fully depicted visually.
Descriptions specify the intended on-screen action, camera perspectives, character blocking, mood, and any other pertinent shot information. They help ensure everyone interpreting the boards has a complete understanding of what is needed for each scene before production starts. More detailed descriptions may also include technical notes for the camera crew.
10. 2D vs. 3D Storyboards
Both hand-drawn and digital storyboards can be either 2D or 3D. 2D boards utilize classic flat drawings from a single perspective. 3D boards, on the other hand, are created from within a virtual 3D space. This allows for dynamic camera angles and movements not possible with 2D sketches.
3D storyboarding capabilities are especially beneficial for complex live-action shots, intricate camera moves, and VFX sequences. However, simpler scenes may only require basic 2D boarding. The choice between 2D and 3D depends on the specific needs of each project and scene.
Read More: How to Make a Storyboard?
Great Examples of Effective Storyboarding
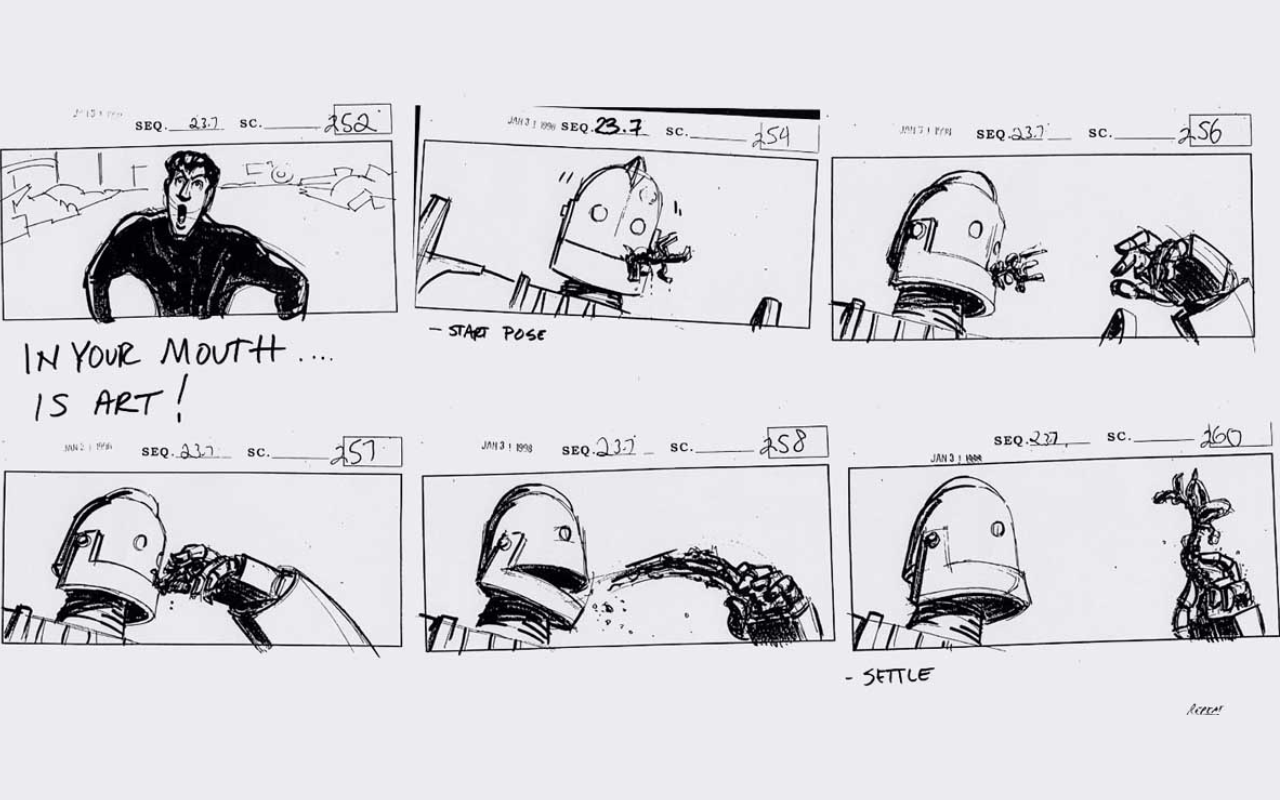
The Iron Giant
Brad Bird’s hand-drawn storyboards for this animated film are simple but communicate the shot sequences beautifully. They use color and motion lines to show movement and camera angles.

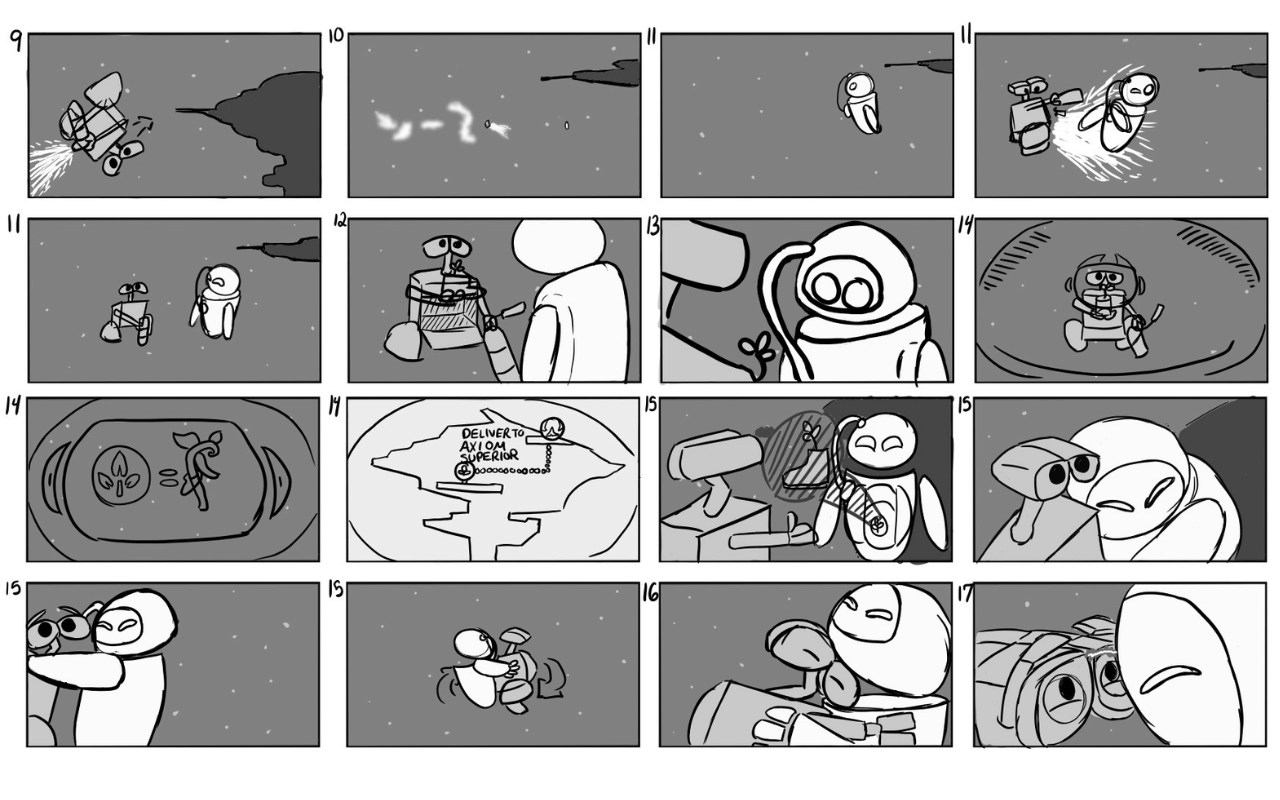
Wall-E
The Pixar storyboards for Wall-E exemplify how even a stick figure sketch storyboard can effectively establish character blocking, framing, and scene pacing.

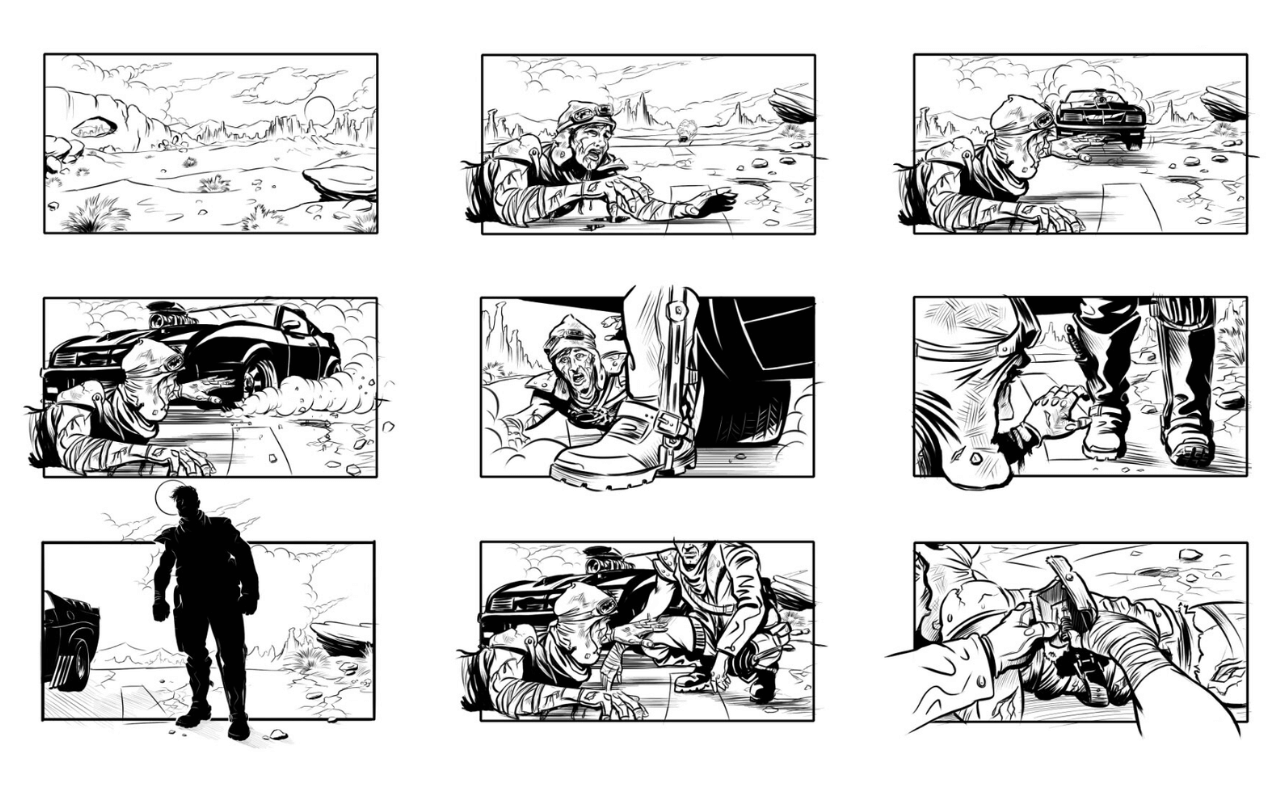
Mad Max: Fury Road
Detailed grayscale digital storyboards were created for the intense action shots in this film, allowing complex visual effects sequences to be planned out extensively.

Animated storyboards created in Toon Boom were used to pre-visualize scenes and dynamic camera movements for Moana with a hand-drawn aesthetic.
Storyboard Layout Variations
Storyboards arrange panels and descriptions in different layouts based on the intended use. Here are some common storyboard layout types:
- Single Panels – Each shot takes up a full page or screen. Allows maximum space for detailed illustrations.
- Multiple Panels – Several small panels fit on each page, condensing the sequence. Good for condensed overviews.
- Thumbnail Panels – Dozens of tiny panels on each page give a high-level overview.
- Manga Panels – Panels are arranged vertically to be read top to bottom, typical in comics.
- 16:9 Panels – Widescreen rectangular panels at a 16:9 aspect ratio match the modern film.
- 2.35:1 Panels – Ultra wide panels at cinema scope aspect ratios.
The layout used depends on the detail required, the number of shots, and how much of the sequence needs to be seen at once. Thumbnails work for initial brainstorming, while larger individual panels are better for refined artwork.
Tips for Making an Effective Storyboard
- Keep it neat and avoid overcrowded panels
- Highlight primary actions or visible ideas in each panel
- Use arrows, motion lines, and text to indicate camera and character movement
- Use consistent drawing to achieve smooth flow
- Consider your audience (team, client, collaborators)
- Add notes to detail creative purpose and transitions
- Refine iteratively based on feedback to improve clarity
- Clear communication translates to well-oiled projects
Which Storyboard Format Fits Your Project Best?
Choosing the right type of storyboard depends on your project’s needs, goals, and complexity. For instance, hand-drawn or thumbnail storyboards are great for brainstorming and early-stage ideation. If you’re creating a high-budget film or animation, a digital or 3D storyboard may be better suited to handle complex scenes and camera movement.
Written or explainer boards are ideal for short content like tutorials or commercials where the message is more valuable than detailed. Animated or pre-visualization boards help replicate movement and pace, giving the team an almost final view of the product. Consider your project requirements, timeline, and team capacity before deciding on a format that offers the best combination of detail, pace, and flexibility.
Top Storyboarding Tools & Software
- Toon Boom Storyboard Pro: Professionals’ favorite tidy, high-end storyboarding software with bells and whistles. Basically, an all-in-one tool.
- FrameForge: Perfect for directors who block scenes like a ninja on set.
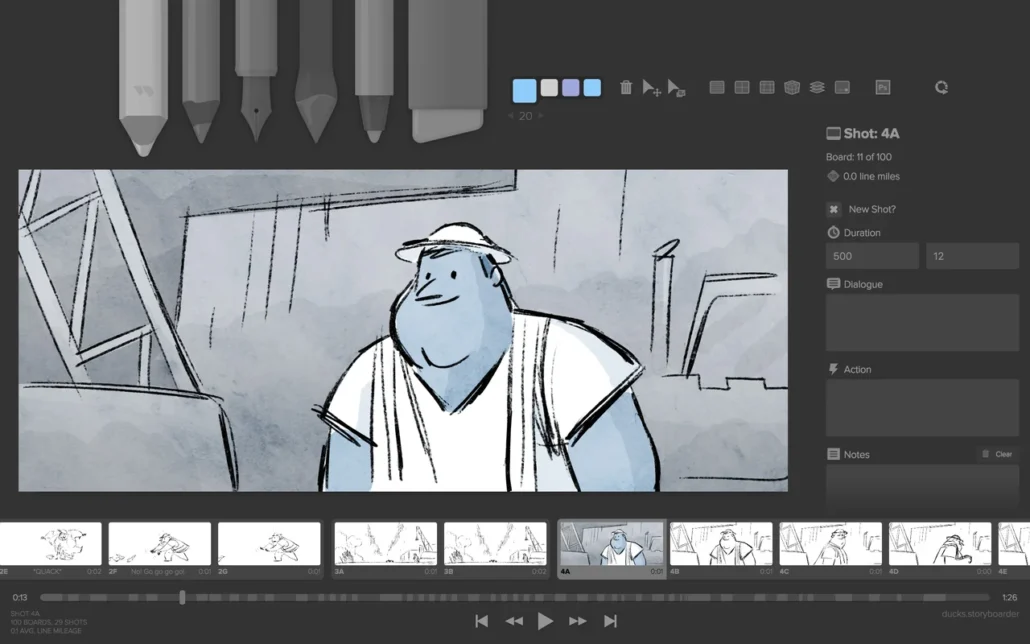
- Storyboarder: Airy-light and free! Perfect for faster ideas that need to be brought to life in a flash.
- Canva & Boords: Drag, drop, voilà! Ideal for beginners or hurried explainer videos without the hassle.
- Google Slides: A storyboard software for squeezy, easy projects (and it won’t cost you a dime, either).
- Adobe Photoshop & After Effects: When you need that little extra glaze and bespoke animation magic.

Storyboard Mistakes to Watch Out For
- Skipping the Story Flow: Don’t make your storyboard jumping like a squirrel on crack! All scenes must be linked in a smooth way.
- Overcrowding Frames: Too much info = confused audience. As clear as a road sign, not a cluttered billboard.
- Using Storyboards as Completed Art: It’s a map, not artwork. Clarity will win over perfection.
- Not Paying Attention to Feedback: Your storyboard is a team effort. Pay attention to what your crew has to say in an attempt not to go down expensive detours later.
How Storyboards Save Time and Budget in Production
Storyboards are the GPS of your project — they chart the entire production course and avoid expensive detours. Here’s how they save time and money:
- Catch problems early: Identify potential problems in scenes early on before filming or animating to prevent costly reshoots.
- Streamline choices: Clarity of visual plans prevents directors, animators, and crew from getting confused and communicating more effectively.
- Plan better: Being aware of which shots require special effects, complex camera maneuvers, or quirky locations means budget can be spent exactly where it needs to be spent.
- Minimize guesswork: Everyone knows precisely what’s required.
- Reduce last-minute surprises: Less scrambling saves hours and dollars.
- Streamline shooting schedules: Precise scene setups save production days.
Briefly, an excellent storyboard has your whole team and budget on the same page.
How Storyboards Improve Communication in Creative Teams
Think of storyboards as your creative team’s universal translator. They:
- Visualize the story: Allow everyone — writers, directors, animators, producers — to see the same neat picture.
- Prevent miscommunication: Cut down on guesswork and misinterpretation regarding shots, timing, and action.
- Encourage teamwork: Set a common standard when brainstorming and providing feedback.
This is how they encourage collaboration:
- Members of a team are able to simply look at what’s working or needs adjusting.
- Early feedback loops prevent expensive errors down the line.
- Everyone stays on course and connected to a common vision.
In short, storyboards put your creative team on the same page and your project hums smoothly from start to finish.

The Future of Storyboarding: AI and Virtual Reality Innovations
Storyboarding is quickly evolving with technology turning the game upside down. Here’s a hot and new update:
AI-Enhanced Storyboarding:
- Automates rough sketching and scene ideas.
- Aids rapid brainstorming through generating many ideas in a matter of seconds.
- Enables artists to focus on art and not tedium.
Virtual Reality Storyboarding:
- Creates interactive 3D environments to walk around scenes in space.
- Empowers directors to “walk around” sets and experiment with camera angles in real time.
- Ensures collaboration by enabling teams to see the story come to life in real time.
Why are they important?
VR and AI make storyboarding more natural, quicker, and interactive — ideal for breaking the rules creatively in filmmaking, animation, and video games.
Conclusion
Storyboards are a multifaceted tool for visually communicating narrative visions. As we have seen, there are many techniques storytellers utilize to transform ideas into cohesive scenes, from hand sketching to digital animation. Simple thumbnails work for initial brainstorming, while detailed pre-visualization excels at planning complex sequences. The right storyboarding approach depends entirely on the unique needs and budget of each creative project.
In summary, this recap emphasizes the diversity of storyboarding techniques that all serve the common goal of bringing visual narratives to life. It concludes that choosing the right storyboard type is a strategic decision based on project needs.
FAQs
What does a storyboard look like?
A storyboard is a sequence of panels with sketches or images, captions, camera directions, dialogue, and arrows showing movement or transitions.
Which platforms are best for handling storyboard templates in large organizations?
Platforms like Miro, Boords, Canva, and StudioBinder offer scalable, collaborative storyboarding with templates, sharing, and version control.
What are the key features of top storyboarding tools for templates?
Top tools include drag-and-drop editors, customizable templates, real-time team collaboration, version history, export options, and AI assists.
What types of storyboards are most common?
Key types include traditional, digital, animatics, thumbnail, written, and sketched storyboards.
What are thumbnail storyboards?
Quick, rough sketches for planning scenes and shot flow before fleshing out detailed frames.
What's a digital storyboard?
Created using software. The process is flexible, easy to revise, share, and add effects or layers.
What is an animated storyboard (animatic)?
A timing-based version of storyboard frames with rudimentary motion, sound, and pacing.
How are 2D and 3D storyboards different?
2D uses flat sketches; 3D storyboards use models to simulate camera views for technical clarity.
What’s a Leica reel?
A filmed version of storyboard frames edited with voice or sound to preview timing. Also called a story reel.
How do storyboards vary by industry?
Advertising uses client-ready, polished frames; animation relies heavily on visuals; film includes technical motion cues.