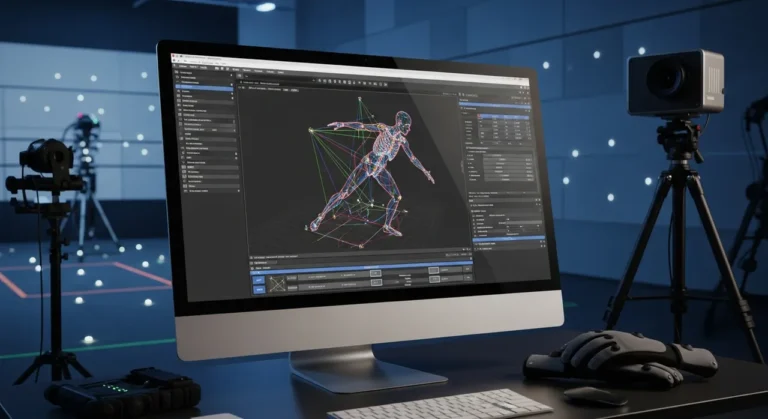
Keyframe animation is the most widely used technique in creating animation. The term “keyframe” originates from pose-to-pose animation, where key poses define animation’s start and end. In hand-drawn animation, animators first draw characters in poses that are key to laying out and structuring an animated shot. The smooth transition between these key poses is created with in-between drawings. The concept of keyframes is so fundamental to animation services that even digital animation software uses the same term for recording an object or character’s state at a certain time.

Need Animation Services?
Visit our Animation Service page to see how we can help bring your ideas to life!
Tips on Making Better Keyframe Animation
If you’re new to animation, you probably wonder why your animations don’t look smooth and fluid. You might think they look mechanical and lack dynamism. If that’s the case, we know where the problem is. Creating animation that feels natural requires you to follow some techniques and guidelines developed over the last century by pioneer animators. They help create lifelike movements that appear as if they are happening in a physical world with gravity and objects that have weight.
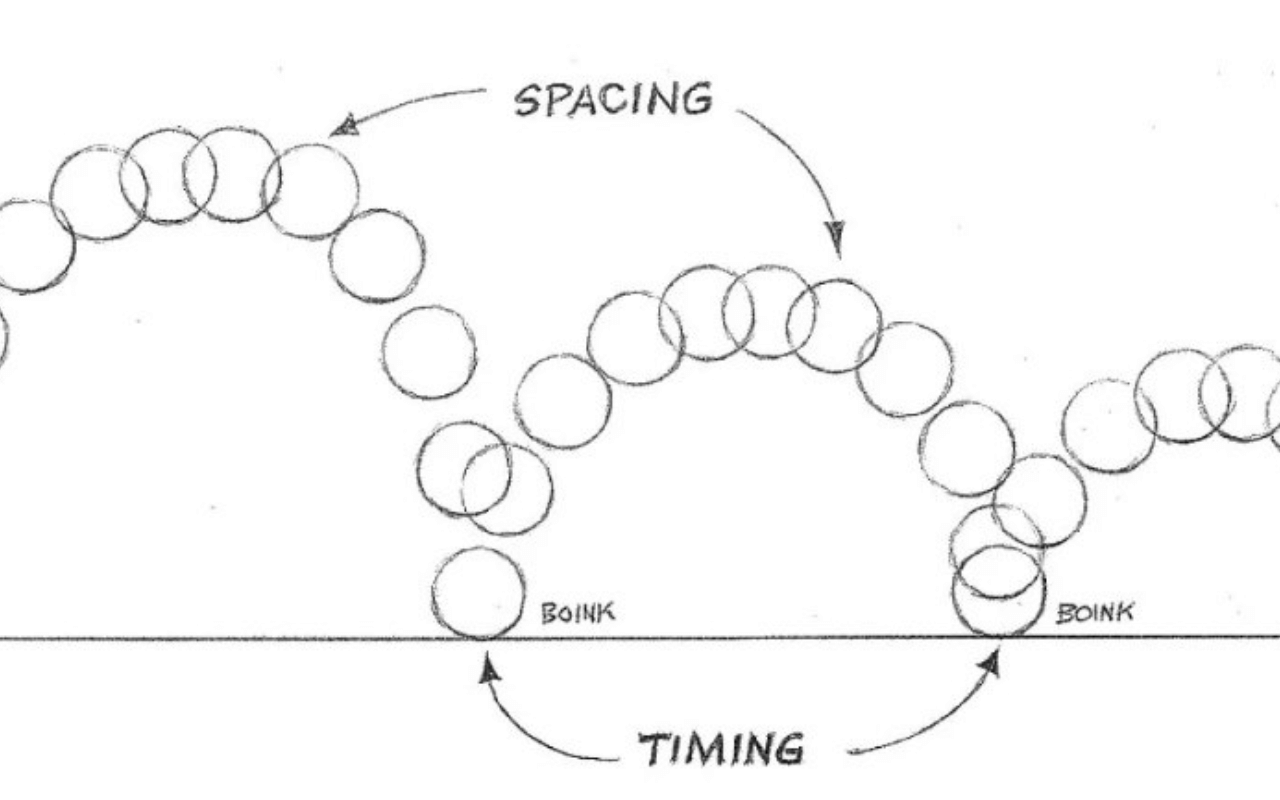
Adjust Your Timing
Timing is one of the most fundamental concepts in keyframe animation. Timing is how long it takes to complete an action. A second in animation is usually 24 frames. If an animation takes 2 seconds, the timing is 2 seconds or 48 frames. The shorter an animation is, the faster it looks. But how can the concept of timing help create better animation? One tip is to use different timing for various actions to make animation real. Not all actions in the real world happen with the same speed. You should mix fast and slow movements to achieve realism. Another tip is to hold critical key moments. Holding a key moment in animation helps the audience understand what is going on. You should also understand that more animation frames mean longer time, and more in-between frames mean smoother transitions. Timing seems simple on the surface, but there is a whole lot you can learn about timing and how it affects the way your animation looks.
Understand Spacing
Spacing refers to the actual location of an object in a scene and how far it changes in the next frame. The closer an object’s location is to where it was in the previous frame, the slower the animation appears. Whereas, if the object is placed or drawn far from its location on the previous frame, the movement looks faster. Suppose you want to animate a car starting from a stop in 24 frames. Naturally, it takes time for the car to accelerate. To simulate the real-world scenario, you should draw/place the car in the first few frames very close to the previous frames and in the later frames, when the car accelerates, it should be drawn in a further location compared to the last frame.
Following this simple principle can immensely improve your animation because it gives your objects the illusion of having physics.

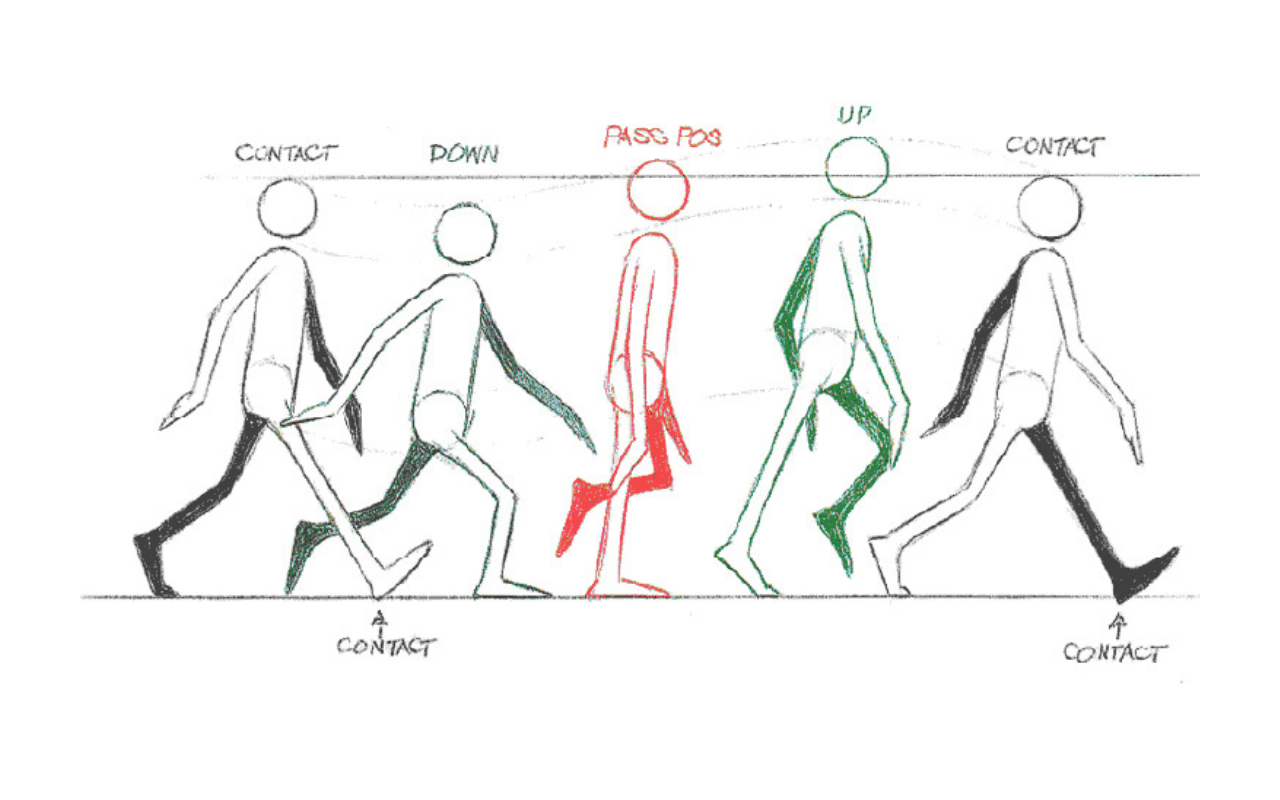
Create Strong Key Poses
In pose-to-pose keyframe animation, key poses are essential in defining a movement. A strong key pose is one that clearly captures the essence of an action. It’s a pose where a character or an object is at its extreme. For example, when animating a jump, a strong key pose is the moment the character’s hands are raised high in the air before initiating the leap. It is the frame when the hands are at their highest before getting lowered for the next frame. A strong key pose facilitates defining the start, middle, and end of an action. They are very useful for blocking out and structuring the shot. Using reference footage is an effective way to identify and set strong key poses. Many small studios and freelance animators record themselves acting the shot they want to animate and use it as reference footage. If your animation doesn’t feel alive or descriptive enough, you should work on your key poses.

Use Graph Editors to Tweak Interpolation
If you’re new to animation, the terms graph editor and interpolation might sound foreign to you. Interpolation refers to how animation software moves an object between two keyframes. Animation software come with graph editors that allow animators to tweak interpolation. Graph editors are 2D graphs that depict the speed of interpolation between keyframes in the form of functions. A Linear line between keyframes means the transition has a constant rate, while curved lines mean either slow or fast transitions. If you are familiar with 2D graphs, the concept is fairly simple however nothing beats trial and error. Tweaking the functions in the graph editor repeatedly to see how they change animation improves your muscle memory and will help you create better motion faster. The graph editor is your friend if you want to become an animator.
Don’t Neglect Secondary Action
Secondary action is another touch you can add to your keyframe animation to improve how it looks. Secondary actions add extra movement to main actions and help make it more expressive. Imagine knocking on a door. The main action is the knocking itself and the secondary action relates to the pose of the other arm and hand. If the hand is in a fist, it demonstrates anger; if it’s placed on the back, it shows frustration and impatience. Swinging arms in the air when animating walk-cycles is another example of secondary action. Secondary actions enrich the main action and complement it. Studying various secondary actions from reference footage and books is immensely helpful.
Don’t Add Details Initially, Refine Later
Another effective strategy in keyframe animation is to skip fine-tuning the details at first. Try creating the main parts of the animation and review them later. Do not get stuck on a single pose. Sometimes, working on the rest of the project helps clear your mind and come up with a solution for a pose or action you have been struggling with. Focus on creating a complete action first, then move to other techniques to add spice to your animation.
Master the 12 Principles of Animation
12 principles of animation are guidelines created by Disney animators. They are fundamental animation techniques that help create lifelike, dynamic and believable movements. Some of the tips we provided in this article are actually among those principles. Specifically, the concepts of timing, spacing, and secondary action. It is crucial for an animator to have a strong grasp of these principles and to apply them effectively in their work.
Watch Animation Breakdowns
Animation is a blend of art and science. While knowing various technical tips is very helpful in creating better keyframe animation, watching animation breakdowns and seeing how things work in action takes your understanding to another level. Some concepts are hard to formalize and explain. Watching an experienced animator apply animation principles is extremely helpful.
Watch Animation Frame by Frame
Another useful tip to improve your keyframing skills is to watch animation frame by frame. There are many free plugins that help you watch YouTube videos frame by frame. Studying how animation is put together frame by frame is beneficial in solidifying the theoretical and practical animation knowledge you have acquired. It will also help you develop a visual taste for frame-by-frame animation and understand how the exaggerated nature of character poses contributes to creating visually appealing and lifelike movements.
Final Words
There are many tips and tricks you can learn to create better keyframe animation, from learning about the principles of animation to reading animation books and using reference images. The ultimate tip, however, is to remember that getting good at animation requires constant practice. Mastering any skill requires spending thousands of hours learning and practicing. This applies to animation as well. Like any other form of art, it requires dedication and practice to truly master its nuances.