The 12 Principles of Animation is a group of techniques developed by the experience and knowledge of two Disney animators in the 1930s; they have become the foundation of character animation. Though initially created for 2D, hand-drawn animation, the 12 principles still provide valuable guidance when working with today’s digital, 3D animation tools.
In this complete guide, we will explore the 12 principles of animation in depth. We will look at what each principle means, see examples from well-known animated films, and learn why the principles are so important for creating great animation.
Read and gain what others experience over time sooner and be the best in their line of work.

Need Animation Services?
Visit our Animation Service page to see how we can help bring your ideas to life!
What Are the 12 Principles of Animation?
There are 12 principles for artists, animators, and animation companies to learn and follow for excellent animation. The 12 principles of animation are foundational techniques used in all types of animation, from 2D and hand-drawn to 3D animation.
These animation principles include squash and stretch, anticipation, staging, straight ahead action and pose to pose, follow through and overlapping action, slow in and slow out, arcs, secondary action, timing, exaggeration, solid drawing, and appeal.
Let’s look at each of these 12 principles of animation in more detail.

1. Squash and Stretch
Squash and stretch refers to distorting or deforming an object or character to give the illusion of weight and flexibility. As a character moves, its body stretches and squashes to create the impression of mass and elasticity. For example, when a ball bounces, it squashes on impact and then stretches back into shape. The same tips apply to character animation. As a character runs, its body squashes down with footsteps and stretches back up between steps.
Stretching and squashing parts of a character makes the movement feel more extreme and animated. It gives the impression that characters have volume, elasticity, and weight. Disney animators used squash and stretch frequently—watch when characters jump or fall down, and their bodies distort with force. The stretching and squashing are often exaggerated for comic effect as well.
Example: When Sulley throws snowballs at Mike in Monsters Inc, their bodies squash and stretch with the force. Also seen when Rapunzel’s hair gets tangled.
2. Anticipation
Anticipation prepares the audience for an upcoming movement or action. It builds anticipation through subtle movements that lead to the main action. For example, a golfer might waggle their club back and forth before swinging, or a pitcher might wind up their throw by bringing the ball backward first.
These preparatory motions get viewers ready for the main action while also making the movement feel more realistic. The anticipation helps convey weight and physicality so that the action doesn’t feel too abrupt. Disney animators commonly used anticipation frames leading up to a character jumping or throwing an object. The backward motion before the jump makes the movement feel more natural and weighty.
Example: Mr. Incredible winding up for a big punch in The Incredibles. Also Buzz Lightyear as he prepares to take flight.
There Are Only Three Things in Animation: Anticipation, Action, and Reaction
BILL TYTLA
More Clarity with Video Example: When you want to hit with a hammer, first you raise the hammer to save the required energy and then hit. When you want to animate this action, you need to use Anticipation to make it clear and palpable for the viewer.
3. Staging
Staging refers to the composition and framing of a scene to focus the audience’s attention on the most important parts of the action. Animators stage scenes with appropriate camera angles, lighting, and character placement to highlight the main ideas and points of interest.
For example, if two characters are having an argument, the animator might stage the scene with an exchange of close-ups to emphasize the emotions on their faces. Or if a character is sneaking around, the scene could be staged with dramatic lighting and shadows to create a sense of atmosphere. Staging helps steer viewers to the focal points while enhancing the storytelling.
“Staging directs the audience’s attention to the most important parts of a scene. Good staging can communicate a lot of information very quickly to the audience.”
Example: The opening jungle scene in The Lion King staged from baby Simba’s low perspective to emphasize size and scope.

4. Straight Ahead and Pose to Pose
There are two main approaches in 2D and 3D haracter animation services: straight-ahead and pose-to-pose animation.
Straight-ahead animation means drawing out the frames one by one in order from start to finish. Animators taking this approach don’t plan ahead but rather figure out each subsequent frame as they go. This creates a very organic, fluid feel and allows for experimentation. However, it can also result in inconsistent volumes and proportions.
Pose-to-pose animation involves planning out specific keyframes and poses first, then filling in the in-betweens afterward. This allows for greater control in terms of volumes and proportions. However, the motion can feel more mechanical if the in-betweens aren’t filled in carefully.
Most animators use a combination of both approaches. Important emotional poses are planned out first to ensure consistency. The in-betweens are then filled in with a straight-ahead approach for fluidity. Different scenes may warrant different approaches based on the action and mood.
Example: Pose-to-pose used in fight scenes like Elsa vs. the soldiers in Frozen. More straight ahead in free-flowing hair or fluid runs.
5. Follow-Through and Overlapping Action
Using follow-through and overlapping action makes animation more natural and lifelike. Follow-through refers to the continuation of motion after the character has stopped applying force. For example, when a character swings their arm, the arm, hair, clothing, etc., will continue to move after the character stops actively swinging. Without follow-through, the motion would look unnatural since things don’t just stop instantly in real life.
Overlapping action is the idea that various parts of a character will move at different rates. When a character starts to move, their extremities, like hair and clothing, will move first, then the torso and limbs will follow. This creates a smooth transition from one pose to another rather than having all body parts move at the same time and speed.
Example: In Frozen, when Elsa gestures with arm-sweeping movements to use her magic, her long braid and dress flow with follow-through, continuing to swing behind the motion of her arms. The overlapping action creates a fluid transition between poses.

6. Slow In and Slow Out
The principle of slow in and out means animating with more drawings near the start and end of an action. This exaggerates the extreme poses and makes the movement feel smoother. For example, if a character is jumping, more frames would be used at the highest and lowest parts of the jump arc to accentuate those poses. Fewer frames would be used in the middle.
Slow in and out adds life and character to the movement. It focuses audience’s attention on the most exaggerated and impactful parts of the action by dwelling longer on the anticipation and follow-through. Whether it’s a ball bouncing or a bird taking flight, those origin and ending poses are extended to give more emphasis to the weight and stretch of the motion.
Example: Genie’s face stretches out as he exits the lamp in Aladdin. Slow ins and outs accentuate his squash and stretch.
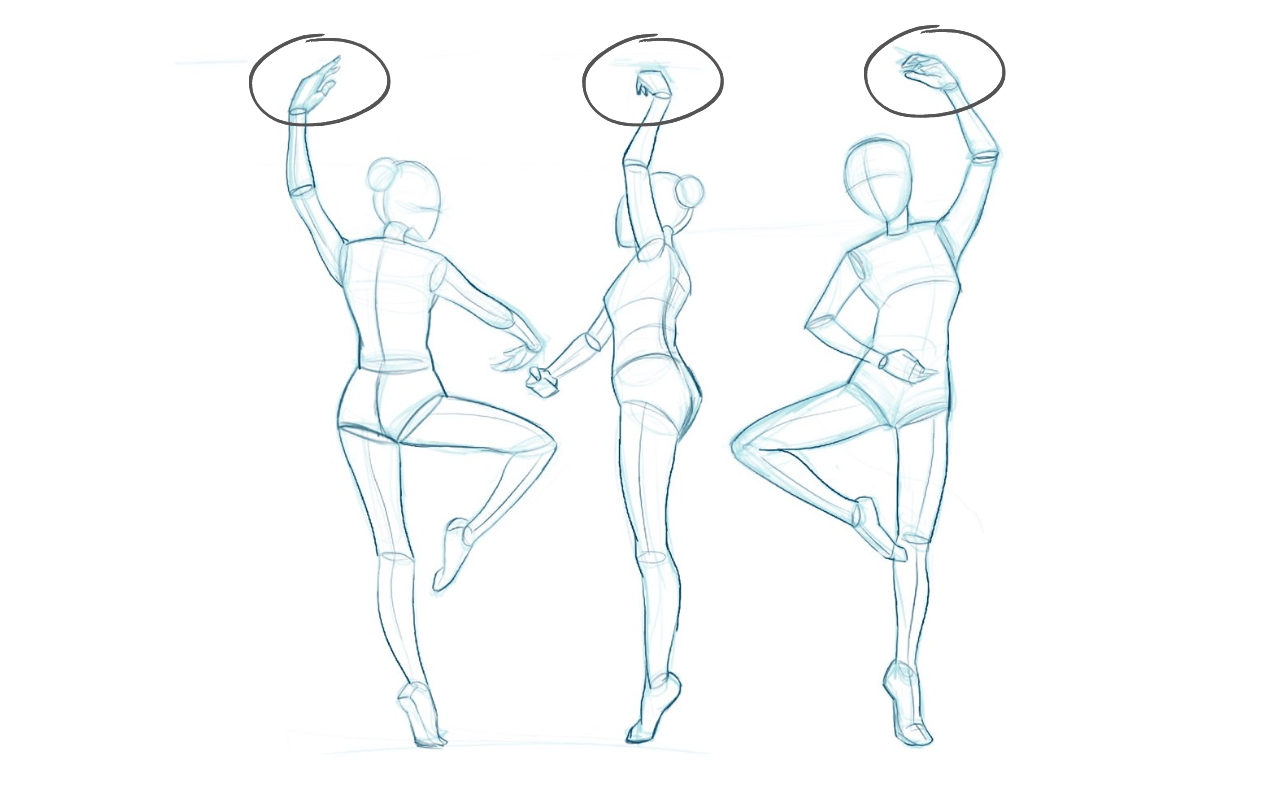
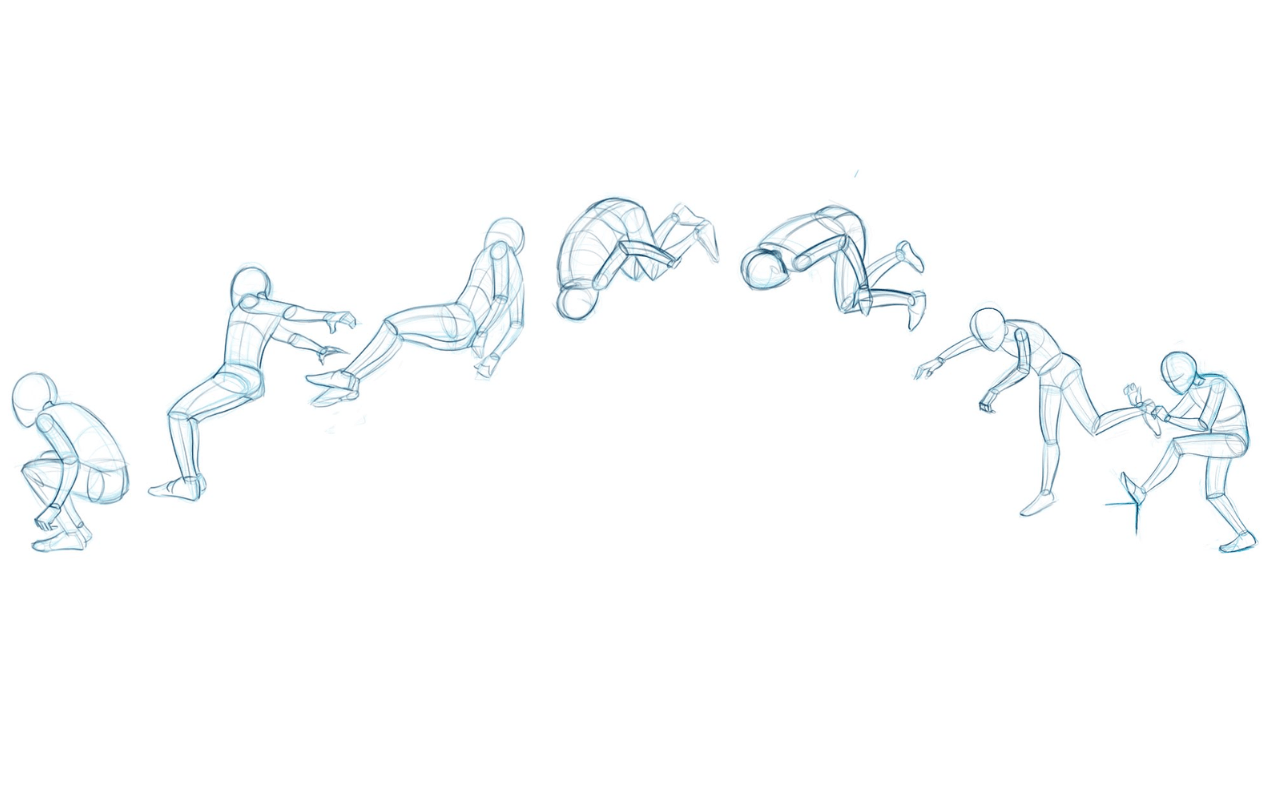
7. Arcs
Animators follow arched trajectories when animating actions like jumping and throwing. Rather than moving in straight lines, characters swing arms and bodies in expressive curve paths. Arms don’t just move up and down—they follow sweeping arcs for greater fluidity.
Arcs lend movements more grace. They reflect the arcs we follow with our own bodies, such as the arc formed when throwing a ball. Curved trajectories feel more natural than straight lines, which would feel mechanical and stiff. The emphasis on arcs in animation allows characters to move with rhythm and fluidity.
Example: Arcs used when characters throw objects or swing tools/weapons. Seen in fight scenes and with Mr. Incredible’s arm motions.

8. Secondary Action
Secondary actions are subtle motions that complement or support the main action. For example, a character telling an energetic story may swing their arms around as they talk. Or if a character jumps down from a ledge, they may readjust their clothing when landing. These secondary motions reinforce what’s happening in the scene without distracting from the core action.
Secondary actions bring extra dimension and nuance to animation. Layering in these supporting motions adds vibrancy and visual interest. It also provides opportunities to reveal a character’s personality and thought process through their small habitual gestures and motions. Animators can tell a more complete story by incorporating complementary movements.
Example: Flora’s dress and apron fluttering as she flies in Sleeping Beauty. Also Dug’s ears flopping in Up while he runs.
In our work, we don't merely try to entertain people, we try to bring joy and happiness.
Walt Disney
9. Timing
Timing refers to the number of frames allotted to each action. It determines the pace and rhythm of the animation. Timing impacts how movements feel—the more frames, the slower and more exaggerated the action becomes. For example, a ball that drops quickly has fewer frames than one that bounces slowly to a stop.
Getting the timing right gives animation weight, speed, and personality. Quick, snappy timing can convey high energy. Long, sustained timing creates broad, slow movements. Timing can also be varied for comic effect, like when a character screeches to a sudden halt after running at high speed. Adjusting the frames emphasizes different parts of the action to achieve the desired mood and style.
Example: The fast snappy timing of Sulley trying to put on socks in Monsters Inc. Also the rickety wagon in Frozen.
10. Exaggeration
Exaggeration in animation means overstating movements and actions beyond normal proportions. A fist bump becomes a full-body motion. Eyes pop out of an astonished character’s head. Exaggerating the squash and stretch is one form, but exaggeration applies to all aspects of movement, from arcs to timing.
This principle infuses animation with life. Subtly exaggerating motions makes characters feel more dynamic, interesting, and expressive. Exaggeration brings emphasis and drama to the most important actions. However, classical animators warn against taking exaggeration too far. Actions should still feel possible within the limits of the character and world.
Example: Characters often have exaggerated facial expressions, like Genie’s wide eyes. Movements are also exaggerated, especially in Tangled.
11. Solid Drawing
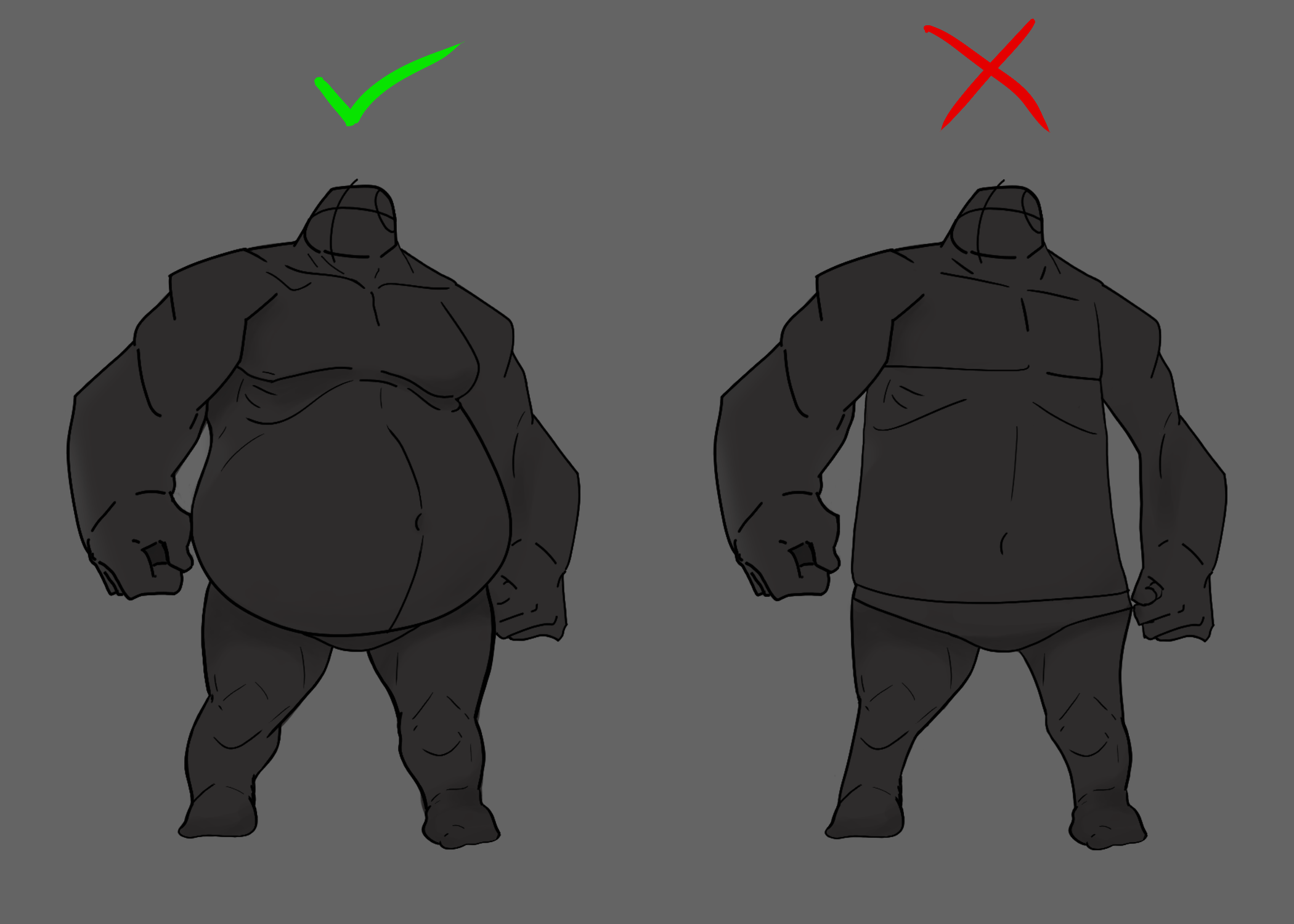
Solid drawing means creating figures and objects with volume, weight, and convincing form. Characters feel believable when drawn with anatomically correct proportions and dimensions—when they have substance and mass. Solid drawing especially applies to key poses where characters demonstrate their shape based on the shape language technique.
Solid drawing prevents characters from looking too stiff, flat, or rubbery. It involves applying the principles of squash and stretch and exaggeration in ways that maintain a sense of volume and weight. This principle is crucial for animating believable characters that audiences can connect with. The most iconic Disney characters exhibit this sense of solidity and dimension.
Example: Characters like Sulley, Mike, and Marlin have dimensions, weight, and convincing form.

12. Appeal
Appeal in animation refers to creating characters and motions that are compelling, entertaining, and aesthetically pleasing. Animators aim to give characters charm and whimsy through their design and movement. Disney stressed the principle of appeal—animation should above all be charming and captivating.
This means applying the other principles in ways that bring joy and personality to a character. Appeal comes from expressive poses, fluid movement, defined silhouettes, and engaging character design. Unique character appeal is also achieved through details like expressive facial features, distinctive motions, and small quirks. Animators work to build characters that viewers will connect with and find memorable.
Example: Wall-E’s cute binocular eyes and childlike movements create endearing appeal. He expresses so much through subtle gestures.

Why Are the 12 Principles of Animation Important?
Ever since the 12 principles of animation were first articulated, they have guided character animators in their work. So why do these principles matter so much? There are several key reasons:
- They create lifelike motion and weight. The principles like squash and stretch, slow in and out, and overlapping action allows animators to give objects physicality, mass, and believable motion. Characters and objects seem to inhabit real space.
- They bring appeal and entertainment. Principles like exaggeration, comic timing, strong posing, and solid drawing give animation vibrancy and visual appeal. A focus on entertaining, captivating animation has been at the core of Disney and Pixar’s merger and success.
- They establish strong foundations. The principles form the bedrock of quality animation. Mastering them creates a strong foundation for great animation work and allows for creativity and whimsy.
- They allow “acting” through motion. Following the principles allows animators to make characters act—to convey emotions, personalities, and moods through how they move. Solid foundations enable subtle acting choices.
- They work together. The principles combine to create lifelike motion. For example, squash and stretch, slow in and out, arcs, and appeal all complement each other in animating a jump. No principle works in isolation.

Need Animation Services?
Visit our Animation Service page to see how we can help bring your ideas to life!
What is the Most Important Principle of Animation?
While all the 12 principles work together to create great animation, appeal is arguably the most important one.
Appeal relies on mastering the other principles but surpasses them in significance. A bouncing ball can be animated following all the technical principles yet lacks appeal. Disney animators aimed to take appeal beyond technical excellence to ingrain their characters with intangible charm and personality.
Solid drawing and exaggeration are also crucial principles. Characters must first be convincingly drawn with volume and shape before they can stretch, squish, and act in appealing ways. The principles build on each other. But the principle of appeal guides all the others—keeping entertainment value and captivation paramount.
Our characters made you laugh and they made you cry. They were flesh-and-blood people.
Walt Disney
Do the 12 Principles Apply to 3D Animation?
The short answer is yes. Though 3D animation is technologically more advanced, characters still need to move with the same believability and appeal. The illusion of life is created through the same techniques—squash and stretch, exaggeration, solid posing, strong timing, overlapping action. Though the tools change, the foundations remain the same.
That said, some principles translate more directly than others. Appeal and exaggeration are just as relevant. Timing works the same way by adjusting frames. Staging, arcs, and solid drawing also apply, though these may be handled differently by 3D software. Principles like squash and stretch can be achieved with rigging controls rather than hand drawing. The principles provide essential guidance that animators build on with 3D tools in the 3D animation pipeline.
When Pixar’s Toy Story pioneered 3D animation in the 1990s, many wondered if the old 2D animation pipeline would still apply. 3D opened up new worlds of lighting, texturing, rigging, modeling, and camera angles.
How Do I Learn the Principles of Animation?
For aspiring animators, studying the 12 principles provides invaluable guidance. Here are some tips for mastering the principles:
- Read the original Disney books like “The Illusion of Life” to learn from the masters. Walt Stanchfield’s “Drawn to Life” series also shares excellent insights.
- Analyze scenes from classic Disney films and look for examples of each principle. Studying great animation helps them sink in.
- Try the principles when doing any animation exercises, from bouncing balls to walking cycles. Apply them consciously.
- Look for online animation courses that methodically teach the principles. Apply them through assignments.
- Study live-action movement, animals, and performance to learn realistic motion.
- Keep testing your animation ideas with the principles in mind. Repetition develops intuition.
Case Study
Here is one of our videos for you. Analyze all 12 principles of animations used in it and tell us about your review in the comments.
Conclusion
The 12 principles of animation work together seamlessly; squash and stretch bring appeal, appeal enhances follow-through, and strong poses enable exaggeration. Whether animating by hand or computer, bouncing balls, or beloved characters, the foundations remain the same. Generations have grown up knowing characters who stretch, squish, hurtle, meander, and stomp with the charm and appeal of classic animation.
We tried to cover all 12 principles with examples in this blog post. Try to implement them, and you’ll be sure to create stunning animation. Remember that these rules are not the only important ones but they are great launching points. Understanding the 12 principles allows anyone to instill such magic in their own animated creations.