Color theory in game art refers to the principles of using color effectively to enhance visual design, convey information, and evoke emotions in video games. It is typically a good idea to follow some self-imposed guidelines when creating a game from scratch to prototype more quickly. Although it can seem counterproductive, developing your assets will be considerably simpler if you stick to a small color palette and graphical restrictions.
Given that “art” is a relative concept, some of the concepts might not apply to your design methodologies. You may find the provided information in this blog helpful.


Need Game Art Services?
Visit our Game Art Service page to see how we can help bring your ideas to life!
Color Theory Basics
Simply ask yourself: Would you like to make tiles using a palette of a billion different colors, or only six well-chosen ones? If you choose the first option, your levels could appear to be visually disorganized. The likelihood of building levels without a clear style or direction grows when picking up random colors, tones, and tints on the fly. Players may later become frustrated by this, and in severe circumstances, it could even cause eye fatigue! The latter choice, however, gives you a higher chance of building a world that is more orderly and aesthetically pleasing in which nothing seems out of place.

How do you choose the appropriate colors for your games? People have been studying colors for so long that they have developed lots of different color theories over time. The color wheel is arguably one of the most popular and fundamental inventions in this field.
During his studies of the visible spectrum of light in the mid-1600s, Sir Isaac Newton mentioned that for the first time. Most designers can still detect the relationships between the colors they mapped onto a circle, which was used to map all visible colors. Albert Henry Munsell, an American painter, later developed it to include hue, color value, and chroma, which are the three dimensions of color.
Elements of Color
According to Munsell’s theory, color is made up of three main parts:
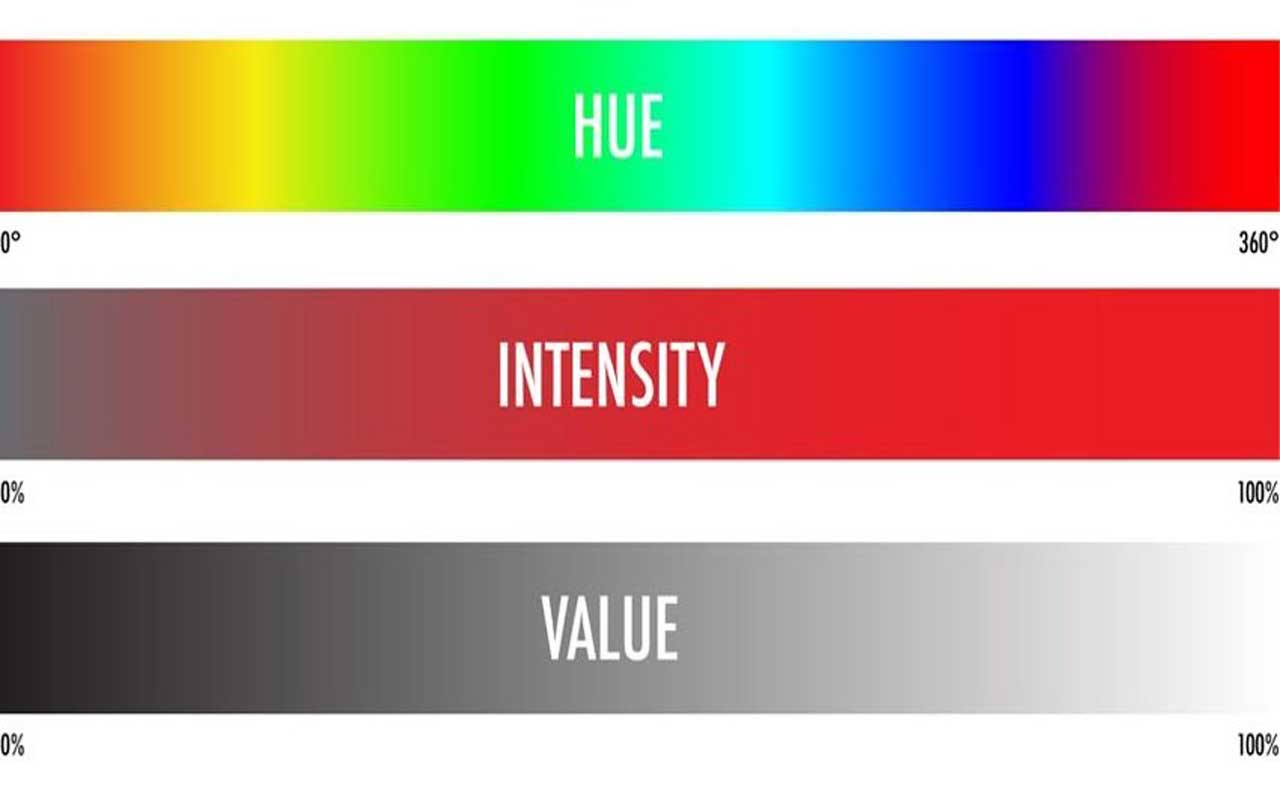
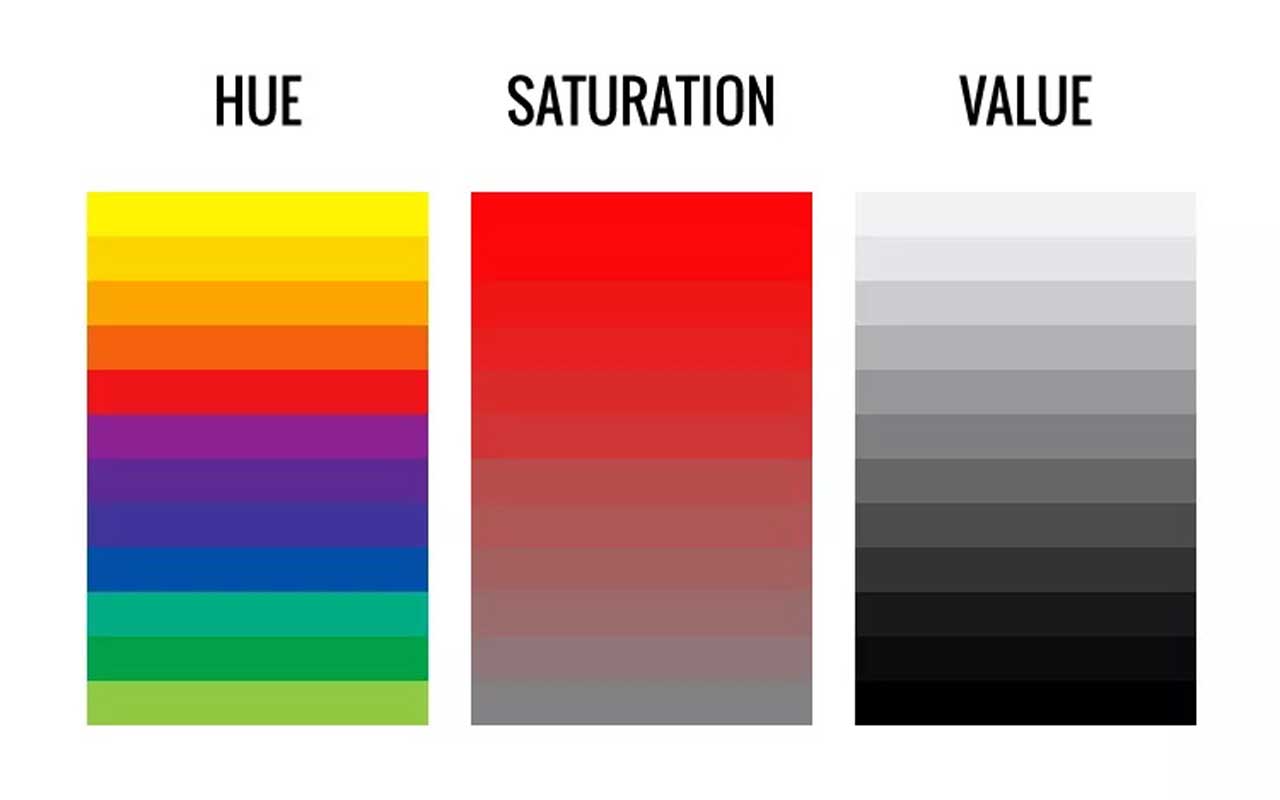
Hue
In a nutshell, hue refers to the base color that we employ. Typically, when we refer to this feature, we are referring to a basic color (red, blue, green, etc.), not its various hues or tints. Keep in mind that some hues, like yellow, red, and orange might appear brighter than others, like black, blue, and green, without modifying their lightness attribute. A good rule of thumb is to avoid using too many colors in one piece of artwork because this can create a confusing scene that can make the players dizzy.

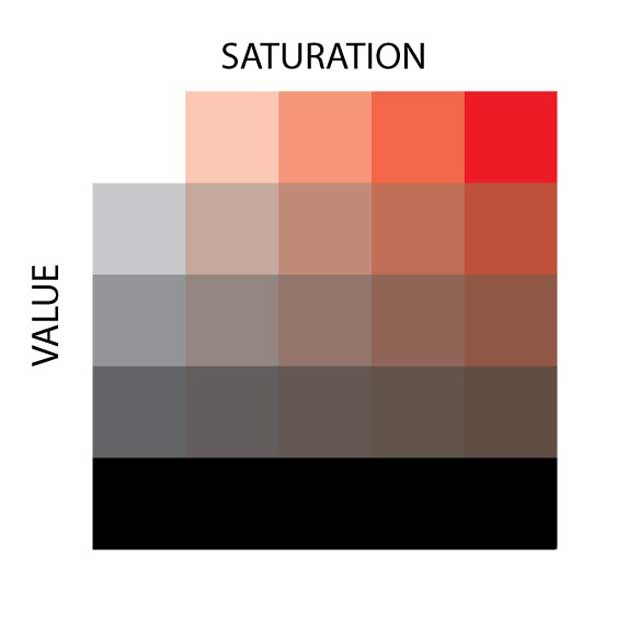
Saturation
The intensity of a selected hue is referred to as saturation. Dark colors will have low saturation, and bright colors will have high saturation. It’s essential to evenly distribute the levels in your work so that there is a suitable balance between low and high saturation levels. For instance, you should avoid employing vivid orange hues for all the objects in the level in “sunset” scenes as they could be incredibly challenging to look at, let alone drive your character between them! Here is a video to deeply comprehend why color theory is important. In order to find out why color is important, check out this video.

Value (Lightness)
The quantity of light that may be seen in color is indicated by its lightness (or value). Higher numbers will produce brighter colors, while lower values will produce darker hues. The degree to which “black,” “white,” and “gray” value blend with color is technically described by this attribute.

On the game levels, this characteristic can be used to create intense shadows and brighter spots. Once more, a healthy balance must be struck.
It is possible to create levels that are either impossible to see due to brightness or challenging to navigate due to darkness if one extreme of this spectrum is used excessively. Value speaks of the depth in both 2D and 3D art. The further the object, the less the value will be and vice versa.
Schemes of Color Combination
Artists developed a color theory about various color pairings that results in “color harmony” as a result of all the fantastic innovations, ideas, and color components. To put it simply, It is a situation where the chosen colors “look and feel” excellent together. Currently, complimentary, monochromatic, and comparable composition schemes are the most widely used in graphic design.
Complementary
High contrast can be produced by combining two hues that are on opposite ends of the color wheel. When we wish to emphasize the distinction between background and foreground visual components, it typically results in a strong shift in color in your assets. With this color scheme, one of the hues is typically regarded as the “dominant one.” It is mainly used to establish the general atmosphere of the game. The color on the opposing side is utilized to highlight smaller elements and direct the player’s attention visually.
Analogs
This color scheme is based on the principle of choosing one dominant hue and the hues that are next to it on the color wheel. Instead of employing a complementary scheme, this project aims to create calm, low-contrast artwork. Using this combination to create color harmony is helpful when designing a background or far horizon for a game. With enough practice, you might be able to add a little “depth” to your flat surroundings.
It is possible to add extra features to your backgrounds to make your game art services more immersive. Ori and the Blind Forest, a video game created by Moon Studios GmbH, is among the best instances of game art that adheres to this idea. Take note of the lovely combination of blue and green tones in the background on the first level.
There are many color scheme theories that you might use when developing your game. Nothing prevents you from combining various color schemes for a single game, either. For example, you might use an analogous color scheme with blue and green tones for the backdrop and orange tones to compliment it in the foreground. Everything completely depends on your imagination! Just keep in mind to be in balance while you build your assets.

Monochromatic
The blending of several shades of the same color (base color). This kind of color scheme works best in games where we want to portray the world through varying tints and tones of the same color rather than brilliant colors. Adventure Islands’ Tiny Dangerous Dungeons is a great example of how to use a monochromatic color scheme. It makes use of many tints and tones of a color known for being used in games made for the original Game Boy handheld device.

Color Temperature
Each color’s representation carries a certain amount of warmth and coolness. It all relies on how its three parts work together (hue, saturation, and lightness). In general, all hues from bright red to yellow are regarded as having a “warm” temperature. In contrast, any pronounced blue through green hues is seen as being “cool.” What can be concluded from the theory of color is as follows:
Blue hues are seen as cold, whereas red hues are seen as hot.
The color’s saturation may affect how it appears at different temperatures. Extreme temperatures will typically be present in your art when using highly saturated colors (either hot or cold).
Desaturated hues, which typically look a bit colder, may help with that by bringing some serenity.
How much of a color’s temperature is “visible” to the observer depends on how light it is. In general, you need to think about the kind of climate you want to create anytime you work on your art. If your level takes place inside an oven, you would use a high value; yet, if the setting is placed on a beach at dusk, you would probably use less.

Ready-to-use Color Palettes
Even the most talented graphic designers occasionally lack motivation for their work. You can always search around when you find yourself in a scenario like this to gain fresh inspiration to make your game assets. There are several excellent websites with content that might inspire your creativity in novel ways.
Lospec-Palette List: A fantastic resource for pre-made color palettes designed primarily for pixel graphics
ArtStation: There are literally thousands of game art on this website, made by both professional and amateur artists
Pinterest: A vast collection of game and concept art examples can be found here
Wrapping up
In the context of a game, colors are just as important as sound, coding, and art. They have a huge impact on a game’s aesthetic appeal. They can even convey to players the purpose of an item while helping to engage them in the setting. A developer can improve communication between the player and the game by knowing how to use color for various effects. “A good game developer understands the color theory, a great game developer makes color theory work for them.”