You know how a game’s look and feel can totally change the experience? That’s User Interface (UI) Design kicking in. It’s the hidden power connecting players to the game. Menus, dynamic HUDs, and those cool UI animations? That’s all UI design at work. In game development, the UI is key for player interaction.
Especially with UI animation, game art studios bring elements to life, making them feel responsive. Let’s dive into game UI design and make interfaces unforgettable. Good UI layout and interaction design are crucial, especially for mobile game UI design. User experience (UX) matters, too, ensuring game art and UI work together, and these aspects are designed by UI/UX artists.


Need Game Art Services?
Visit our Game Art Service page to see how we can help bring your ideas to life!
Key Elements of Game UI Design: Where Animation Takes Center Stage
Okay, so look, when we’re really getting into the details of making a great game UI design, it’s not just slapping buttons on a screen, right? We’re building a whole vibe, a whole experience. Let’s break down those key things we’ve got to think about, and why they’re, like, super important:
Read more: What Are the Differences between UI and UX?
HUD (Heads-Up Display)
Game HUD design is basically the player’s info hub. It’s where they see all the crucial stuff, health, ammo, map, what they got to do next—all that jazz. And, you know, it’s got to be crystal clear, especially when things get crazy in the game. Imagine a health bar that doesn’t just sit there, but actually, like, smoothly drains when you get hit, or a map that updates as you’re running around. That’s good UI design, right there. And those objective markers? They should, like, pop and grab your attention, but not in an annoying way.
We’ve got to think about how UI animation can make this info even easier to get. And, of course, the UI layout needs to be clean, so you can actually read stuff. That’s where some solid 2D design chops come in handy.
Menus and Navigation
This is how players get around in the game, change their settings, manage their loot, and see how they’re doing. It’s basically their control center. And it’s got to be smooth, like butter. Think about those slick transitions when you switch screens, those cool little hover effects when you pick something, and even those loading screens that, like, keep you interested while you wait. We don’t want any, like, “Where do I go?” moments. And for mobile game UI, this is even more critical, since you’re dealing with smaller screens.
Buttons and Interactive Elements
These are, like, the action spots. And honestly, they have to feel good to use. Even a simple button press can be super satisfying with the right animation and sound. Picture this you hover over a button, and it kind of pulses a bit, or you click, and you get a nice little sound and visual thing. That’s good interaction design right there. We want players to feel like they’re actually in the game, you know?
UI Layout
This is the whole deal, how everything’s set up. If the layout is a total mess, the game’s going to feel like a mess. We need to think about how to arrange all the UI elements so they make sense together. Like, where do you put the health bar? Where does the map go? It all matters.
2D Design
We use 2D animation design to make all the visuals for the UI. We need to make sure the assets look good, and they fit the game’s vibe. Like, if you got a fantasy game, you don’t want sci-fi buttons, right?
User Experience (UX)
We can’t forget User Experience (UX). It’s all about how the player feels when they’re using the UI. We want it to be easy, responsive, and, like, fun. We need to make sure all the UI elements work together smoothly, and the game art and the UI are, like, buddies, not enemies. And that’s where knowing the differences between UI and UX really matters—UI is the stuff the player sees and clicks on, like buttons, menus, and icons, while UX is the whole experience of using it. So even if the UI looks amazing, if it’s confusing or clunky to use, the UX suffers. We have to nail both to keep players engaged and not frustrated.
UI Animation
We got to use UI animation to make the game better, not just to show off. It needs to be smooth and snappy, not with lags and being distracting.
Basically, we’re building a bridge between the player and the game’s world, and every little detail is important. And when we’re talking about game development, this stuff is a huge deal.
The Game UI Design Process: Crafting the Animated Experience
Okay, so making a good game UI design isn’t like a quick thing, right? It’s more like a whole adventure. Here’s how it goes:
Wireframing and Prototyping
This is where we lay down the groundwork for our interface. We’re sketching out how things will look, planning how players will interact with stuff, and—super important—figuring out how our animations will work. We are thinking about timing, transitions, and how animations will enhance the player’s understanding.
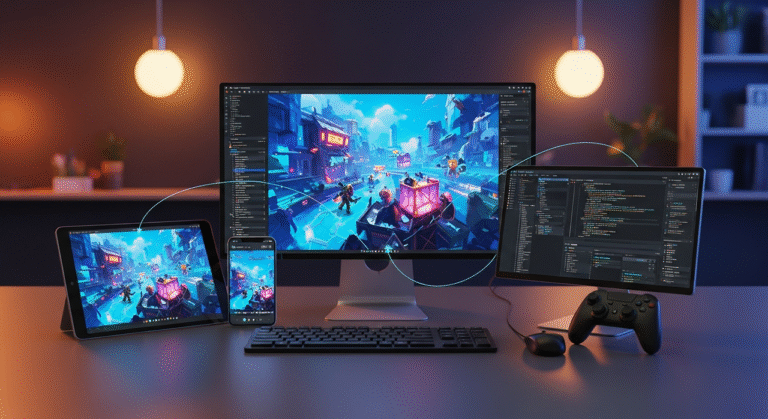
Visual Design and Animation Implementation
This is where the game art and the technical stuff, like coding, come together. We’re creating all the assets, whether it’s using sprite sheet animation or vector animation. We’re bringing them to life using game engines like Unity or Unreal Engine. We make sure everything looks good and works smoothly. We need to think about mobile game UI limitations, and how to use the best 2D design practices. All of this is part of the UI layout, and the interaction design of the game.
Basically, we start by figuring out the big picture with wireframes and prototypes, thinking about how everything will look and feel. Then, we get into the details, where the artists and programmers work together to make it all real, using the best tools and techniques to bring those animations to life. And, you know, it’s all about making sure the player has a smooth and awesome experience
Read more: The Ultimate Guide to UI/UX Design in Hypercasual Games
UI/UX Principles for Game Design
Effective game UI/UX design, especially with UI animation, demands a blend of functionality, delight, and immersion. To unlock player engagement, integrate these essential principles, including the foundational C.R.A.P. (Contrast, Repetition, Alignment, Proximity), within a structured UI/UX pipeline, which ensures each stage flows smoothly from wireframes and prototyping to testing and implementation:
Clarity & Readability (Contrast)
Animations must enhance information, not obscure it. Use contrast to highlight key elements. In mobile game UI, where space is limited, clear font sizes, color contrasts, and animation speeds are paramount. A well-planned UI layout is essential.
Consistency & Cohesion (Repetition)
Maintain a unified visual language, aligning animations with the game’s art style. Repetition of animation styles and timings creates a cohesive experience. Consistent animation timings, easing, and effects across all UI elements are crucial.
Feedback & Responsiveness (Proximity)
Animations provide instant feedback, fostering a connection with the player. The proximity of related UI elements and their animations enhances understanding. Subtle button animations, dynamic HUD design changes, and smooth menu transitions are key. Interaction design is vital.
Performance & Optimization
Especially for mobile game UI, animations must be efficient. Use sprite sheet animation, vector animation, and other optimized techniques to avoid hindering gameplay.
Animation as Communication
Animations are a language. Subtle animations indicate simple actions, while dramatic ones signal critical events. Understanding this communication is essential in game UI design.
Accessibility
Ensure animations are inclusive, offering options to adjust or disable them for players with sensitivities.
Intuitive Design (Alignment)
The UI must be intuitive, requiring minimal thought from the player. Alignment of UI elements and animations ensures a logical and easy-to-understand UI layout.
By adhering to these principles, you can create game UI experiences that are functional, engaging, immersive, and accessible.
Read More: The Very Best in Mobile Game UI Designs (2025 Review)
Tools and Software: Your Animation Arsenal
Every UI designer needs a powerful toolkit. Here’s a breakdown of essential software for creating stunning game UI animations:
Spine 2D
Spine 2D is a crucial tool for creating skeletal animations, allowing you to bring characters and UI elements to life with fluid and realistic motion. Its efficient workflow and robust features make it a favorite among game developers for 2D design. With Spine 2d, you can create animations that react to the game in real time.
Adobe Animate
Adobe Animate is essential for creating sprite-based animations and interactive content. Its timeline-based interface and extensive drawing tools make it ideal for crafting detailed animations and UI elements. This software is used by many professional game designers to create powerful animations.
Unity
Unity is a powerful game engine with robust animation tools and scripting interfaces. Its animation state machine and timeline features allow you to create complex and dynamic UI animations within your game. The Unity engine is used by many game developers and has a very large community.
Unreal Engine
Unreal Engine offers a comprehensive suite of animation tools, including its visual scripting system, Blueprints, and the Unreal Motion Graphics (UMG) UI designer. These features allow you to create high-quality UI animations and interactive elements with ease. Unreal Engine is used to create some very visually impressive games.
Figma
Figma is a versatile design and prototyping tool that allows you to create interactive UI designs and test animation concepts before implementation. Its collaborative features and plugin ecosystem make it a valuable asset for UI designers.

Adobe XD
Adobe XD is another powerful prototyping tool that enables you to design and test interactive UI experiences. Its animation features and seamless integration with other Adobe products make it a strong choice for game UI designers.
Lottie
Lottie is a game-changing tool for vector-based animations, allowing you to create lightweight and scalable animations that can be easily integrated into games, especially for mobile game UI. Its compatibility with various platforms makes it a must-have for modern game UI designers.
Case Studies: Unforgettable Game UI Animation in Action
Let’s explore some amazing games that masterfully use UI animation, showing us how dynamic interfaces can elevate the player experience and become a key aspect of their success.
“Hollow Knight”: A Masterclass in Atmospheric UI
“Hollow Knight” is a 2D Metroidvania, where exploration and combat are intricately woven into the gameplay. The player navigates a dark, interconnected world, relying on a UI that is both minimalist and evocative. The HUD, for example, fluidly updates with health and soul (magic) values, using subtle animations that reinforce the game’s somber tone. Menus transition with a delicate fade, and item interactions pop with a satisfying click.
This game UI design demonstrates how UI animation can enhance atmosphere and immersion, making every interaction feel meaningful. The interaction design is seriously cool and a great example of 2D design in games.
“Persona 5”: Stylish and Dynamic UI Design
“Persona 5” is a JRPG known for its bold and stylish presentation. The game’s UI is a masterpiece of dynamic design, with menus that burst with color and energy. Transitions are slick and fast, reflecting the game’s rebellious spirit. The HUD features animated elements that pulsate and shift, providing instant feedback to the player’s actions. Even simple button presses are delightful, with animated flourishes that make every interaction feel special.
For mobile game UI designers, the UI layout and animations serve as a brilliant example of how to make interfaces that are both functional and visually stunning. The UI animation is truly a powerful part of the game.
“Control”: Immersive and Interactive HUD Elements
“Control” is an action-adventure game that immerses players in a surreal world. The game’s HUD is dynamic and responsive, with elements that react to the player’s actions and the environment. Health and energy bars fluctuate with animated waves, and objective markers pulse with urgent energy. The menus are seamlessly integrated into the environment, with animated projections and interactive elements that blur the line between UI and gameplay.
This game UI design shows how UI animation can be used to create a deeply immersive experience, where the UI becomes an integral part of the game world. Mobile game UI designers can learn from the responsive UI animation and intuitive game UI used in this game.
Conclusion
In game dev, UI design isn’t just tech, it’s art. We’ve seen how UI animation makes HUDs, menus, everything, pop. We’ve talked about how we make this stuff, from sketching it out to testing it, and how we keep it easy to use, especially on phones.
Basically, we’re making interfaces that fit the game, make it better, and stick with players. UI animation is the secret sauce. Let’s make some seriously cool stuff.