User interface (UI) and user experience (UX) design are crucial to creating digital products and services that are both useful and pleasurable to use. “UI” and “UX” are used interchangeably when designing a digital product. These two terms refer to different aspects of the user experience, either design or functionality. UI focuses on the visual elements of a product, such as buttons and menus, while UX focuses on the user’s experience while interacting with the product.
Understanding the difference between UI and UX is what can help you design a product that is both visually appealing and enjoyable to use. In this blog, we will look closer at UI vs. UX and their importance.


Need Game Art Services?
Visit our Game Art Service page to see how we can help bring your ideas to life!
What is UI in Game?
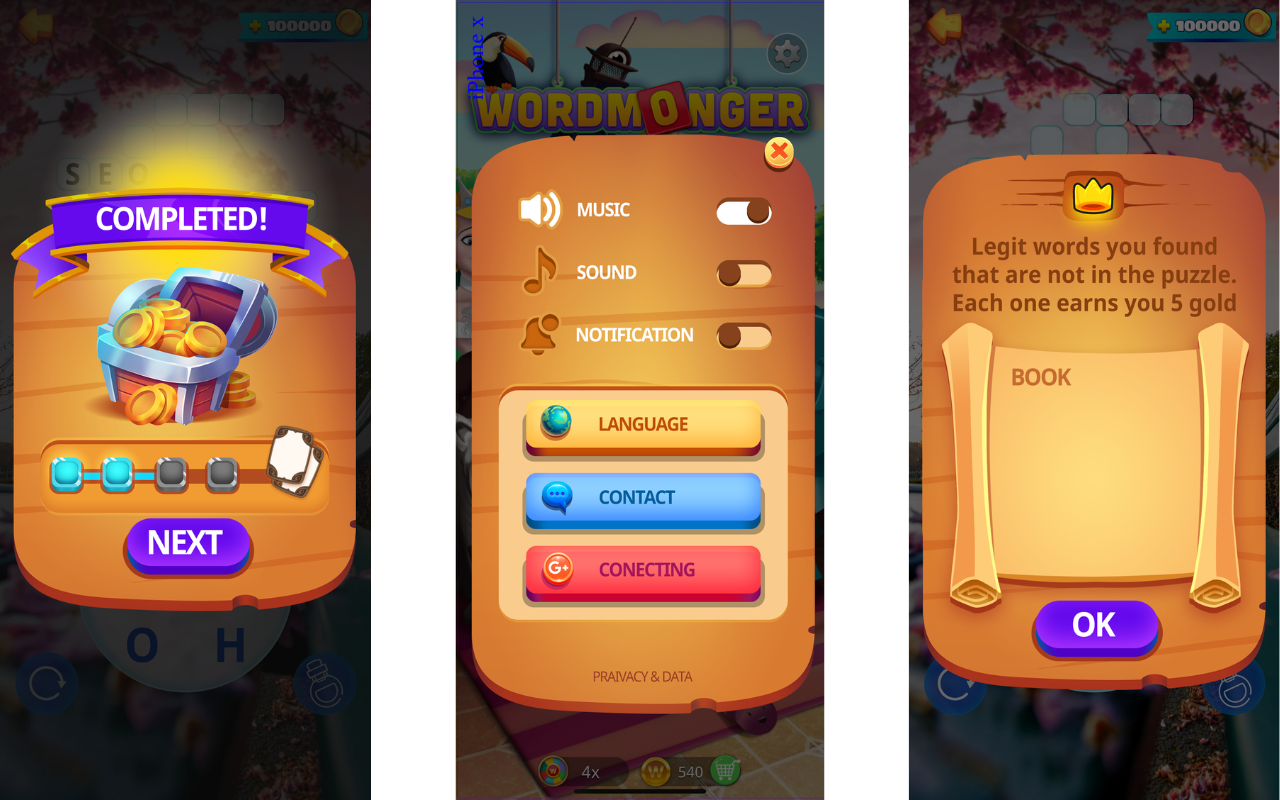
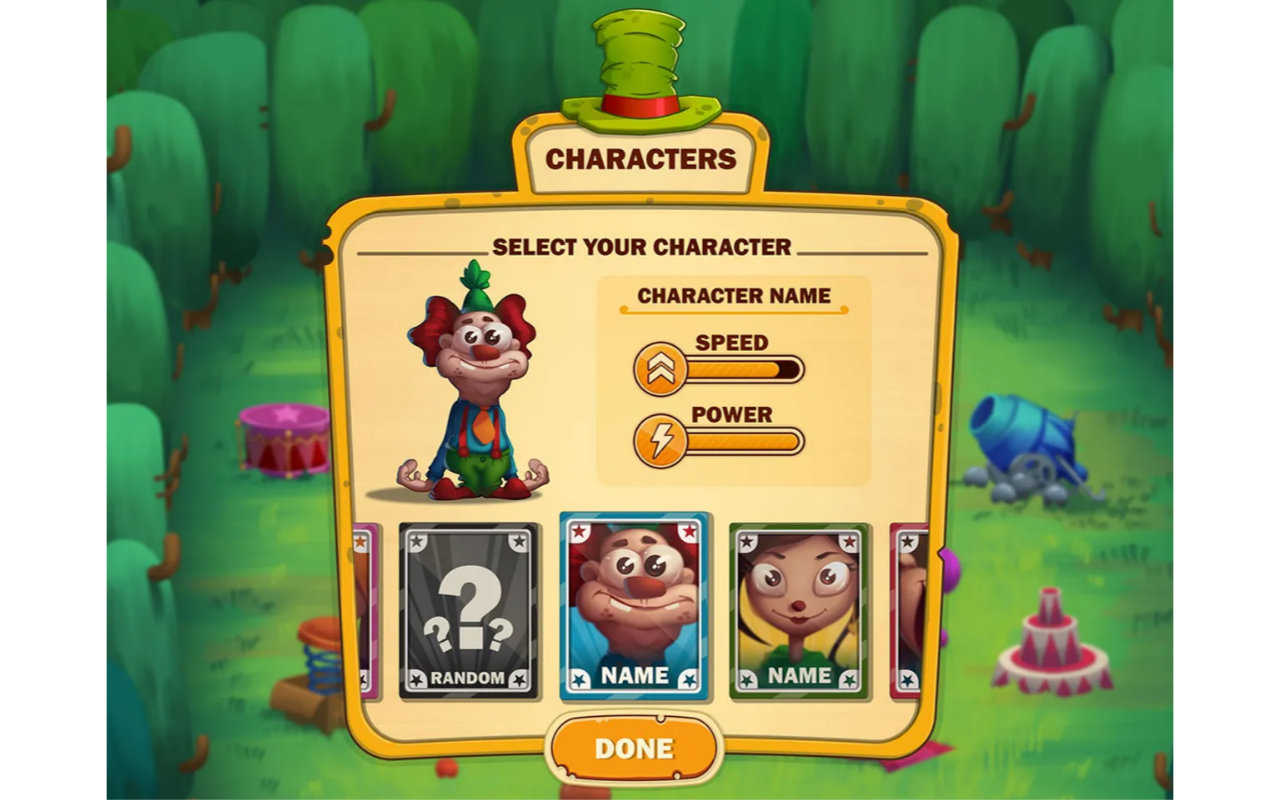
Game UI design refers to the visuals layered on top of the game world that provide players with information and control. UI elements like heads-up displays, health bars, menus, minimaps, dialog prompts, and notifications allow the player to parse the game state, navigate spaces, monitor conditions, access settings, check objectives, and take action.
Well-designed game UI presents interactive elements, dynamic data, and navigation in an intuitive way that supports gameplay without disrupting immersion. The UI acts as the control panel that allows the player to directly manipulate the game world. Crafting usable, aesthetically integrated UI is crucial to facilitating enjoyable player experiences.

What is UX in Game?
The user experience (UX) in a game refers to the overall emotional journey and level of engagement felt by players. Beyond just usability, UX encompasses the sensations, emotions, and long-term retention generated through gameplay. Excellent game UX transports players into new worlds delivers emotional highs and lows, encourages mastery, and crafts lasting positive memories.
UX designers focus on crafting intuitive tutorials, balanced difficulty curves, compelling narratives, addictive progression systems, and polished transitions between modes that minimize disruption. Testing gameplay on real users reveals pain points to refine.
The most sticky, beloved games achieve magic through UX design that makes overcoming challenges satisfying, keeps players in flow states, rewards exploration, and binds players to in-game characters and stories. UX transforms games from software into experiences.
UI vs. UX Design Principles for Games
UI Design Principles
In game art services, several key design principles ensure the usability of the UI:
- Direct manipulation: UI responds immediately to input.
- Reduced cognitive load: Elements are easy for players to parse.
- Feedback: Interface interactions provide clear audio, visual, and haptic feedback.
- Consistency: Icons, colors, and actions have shared logic.
- Navigability: Players can intuitively move between menus and modes.
- Context sensitivity: Information matches the player’s current state and needs.
- Aesthetic cohesion: UI visually integrates with the game world.
UX Design Principles
On the UX side, principles like these enhance the user journey:
- Catering to player psychology: Design anticipates emotions and motivations.
- Intuitive learning: New mechanics are introduced gradually and contextually.
- Engagement loops: Feedback and upgrade loops sustain engagement.
- Usability testing: Gameplay is refined based on observation of real players.
- Accessibility: Difficulty adjustments and control schemes suit different needs.
- Narrative immersion: Storytelling draws players into the game world.
- Polished transitions: Loading, saving, and cutscenes feel integrated, not disruptive.
UI Designer vs. UX Designer Roles
UI designers create the visual elements that allow users to interact with a product or service. Their key duties include:
- Designing interfaces for desktop and mobile apps, websites, etc.
- Selecting, adjusting, and implementing fonts, colors, icons, and other visual assets
- Prototyping and testing UI components to ensure usability
- Creating design specifications and assets to hand off to developers
- Collaborating with UX designers, product managers, and engineers
Meanwhile, UX designers focus on understanding users and crafting solutions to meet their needs. Common UX designer responsibilities include:
- Conducting user research through surveys, interviews, persona creation, etc.
- Identifying pain points in the current user journey and areas for optimization
- Conceptualizing new features and improvements to the user experience
- Creating sitemaps, user flows, journey maps, wireframes, and prototypes
- Performing usability testing on prototypes
- Analyzing metrics like conversion rates to gauge user behavior
- Communicating with stakeholders and advocating for users
UI Designer vs. UX Designer Skills
Due to their different focus areas, UI and UX design require both overlapping and unique skill sets.
Shared Skills
- User empathy and advocacy
- Visual design sensibility
- Collaboration and communication
- Design tool expertise (e.g. Figma, Sketch)
- Ability to iterate and finalize concepts
- Attention to detail and aesthetics
Unique UI Designer Skills
- Visual design expertise (color, typography, iconography, etc.)
- Strong aesthetics and style
- Interface interaction design skills
- Motion graphics capabilities
- Development and prototyping skills
Unique UX Designer Skills
- User research capabilities
- Analytical and problem-solving skills
- User psychology and behavior knowledge
- Ability to interpret data and metrics
- Information architecture knowledge
- Strong writing and presentation skills

UX vs. UI Salaries
Salaries for both UI and UX designers have grown considerably alongside rising demand. As of 2024, average salaries are:
UI designers – $95,000 USD
UX designers – $110,000 USD
However, experience level and geographic region impact salaries significantly. Entry-level salaries are often $20,000 – $30,000 lower than senior roles. And major tech hubs pay higher average salaries in a game UI/UX design studio.
UI/UX Process in Games
Game UI and UX take shape through an iterative process. Here are the steps in the UX and UI Design Process:
- Establish game vision and target audience based on market research.
- Map player journey and craft narrative ‘hero’s journey’ map.
- Conduct user playtesting on competitors and analogous games to gather insights.
- Sketch preliminary wireframes showing menu hierarchy and screens.
- Create mood boards, style tiles, and a visual style guide.
- Design and prototype core UI elements in a development environment.
- Build clickable prototypes for usability testing on key user journeys.
- Iterate UI and UX based on playtester feedback.
- Implement final game UI and UX assets into the game engine.
- Fine-tune and polish UX via beta testing before launch.
Read More: Ins and Outs of Mobile Games UI Design
Difference between UI and UX Patterns in Games
UI Patterns
Minimap: A mini overview of the game world aids exploration and wayfinding.
Radial menu: Quick access to tools/weapons through intuitive directional inputs.
Lock-on targeting: Let players focus their attacks on enemies.
Reticle: Dynamic crosshair indicates interaction targets.
Health bar: Universal indicator of player and enemy status.
Contextual button prompts: Labels that appear alongside interactive elements and change dynamically.
Crafting trees: Visualize upgrade paths and ability dependencies.
Ammo count: Displays available weapons and remaining uses.
Compasses: Point towards the current objective or next waypoint.
UX Patterns
Upgrade paths: New abilities and gear gate access to additional areas and content.
Easter eggs: Hidden surprises reward exploration such as secret levels or unlockable characters.
Collectibles: Gathering items encourages players to scour environments.
Achievements: Notification of accomplishments provides psychological fulfillment.
Difficulty curves: Challenges match, then incrementally expand player capabilities over time.
Environmental storytelling: Spaces visually reveal narratives about characters and the game world.
Quick time events: Contextual button prompts punctuate cinematics with interactivity.
Companions: Charismatic allies make isolation less intimidating and guide players.
Examples of Standout Game UI/UX
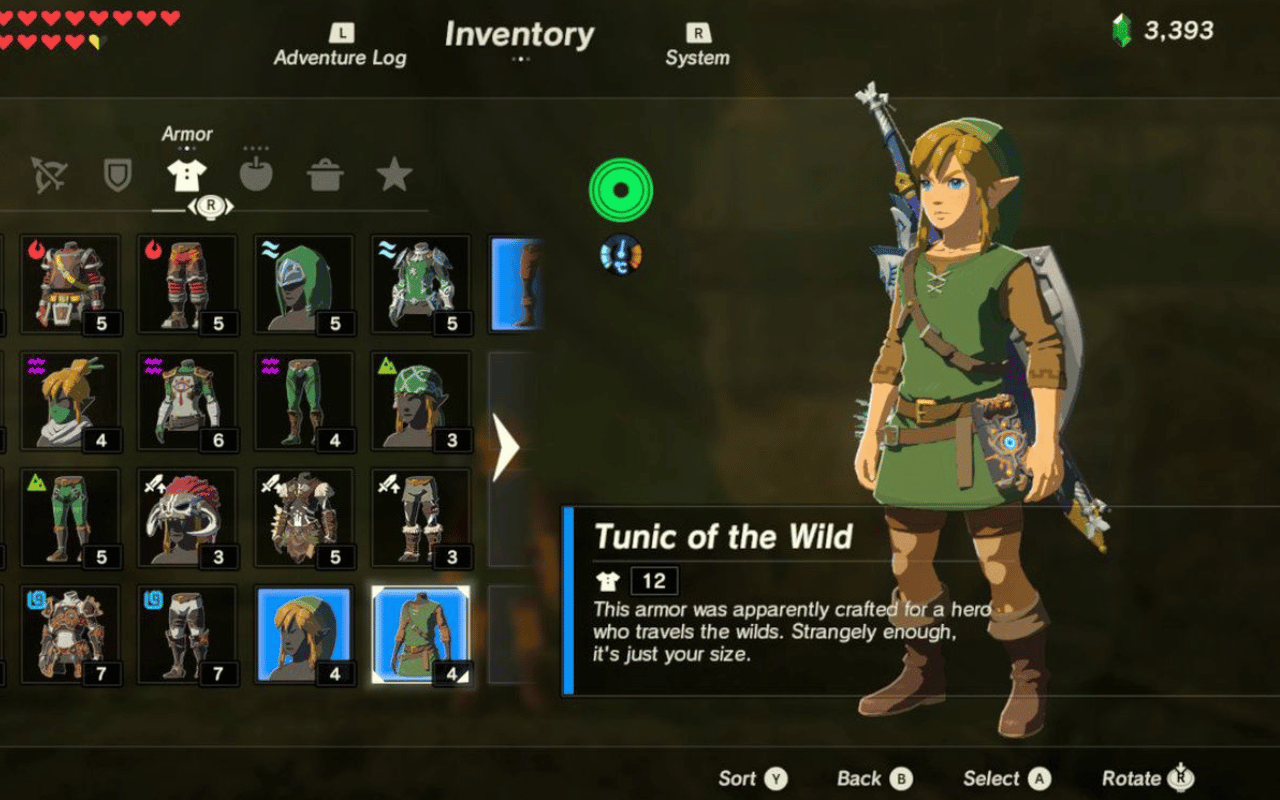
The Legend of Zelda: Breath of the Wild
- Diegetic UI: Health and stamina meters are in-world artifacts instead of HUD overlays.
- Minimalist UI: No disruptive markers or clutter. Emergent gameplay is encouraged.
- Immersive UX: Organic world exploration and freely chosen objectives.

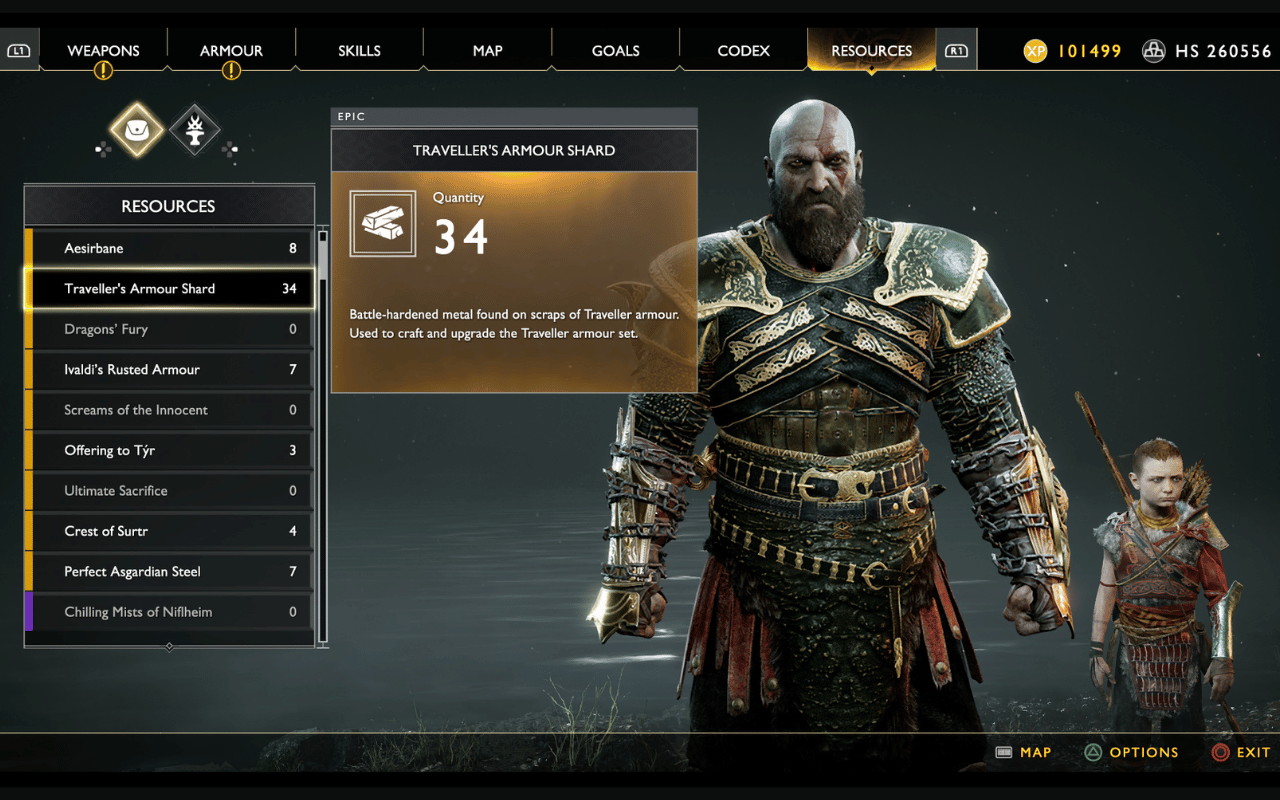
God of War (2018)
- Dynamic HUD: UI fades out during combat for immersion. Reappears outside battles.
- Controller rumble: Reflects in-game actions like Kratos’ pounding footsteps.
- No loading screens: Discreet transitions conceal loading sequences.

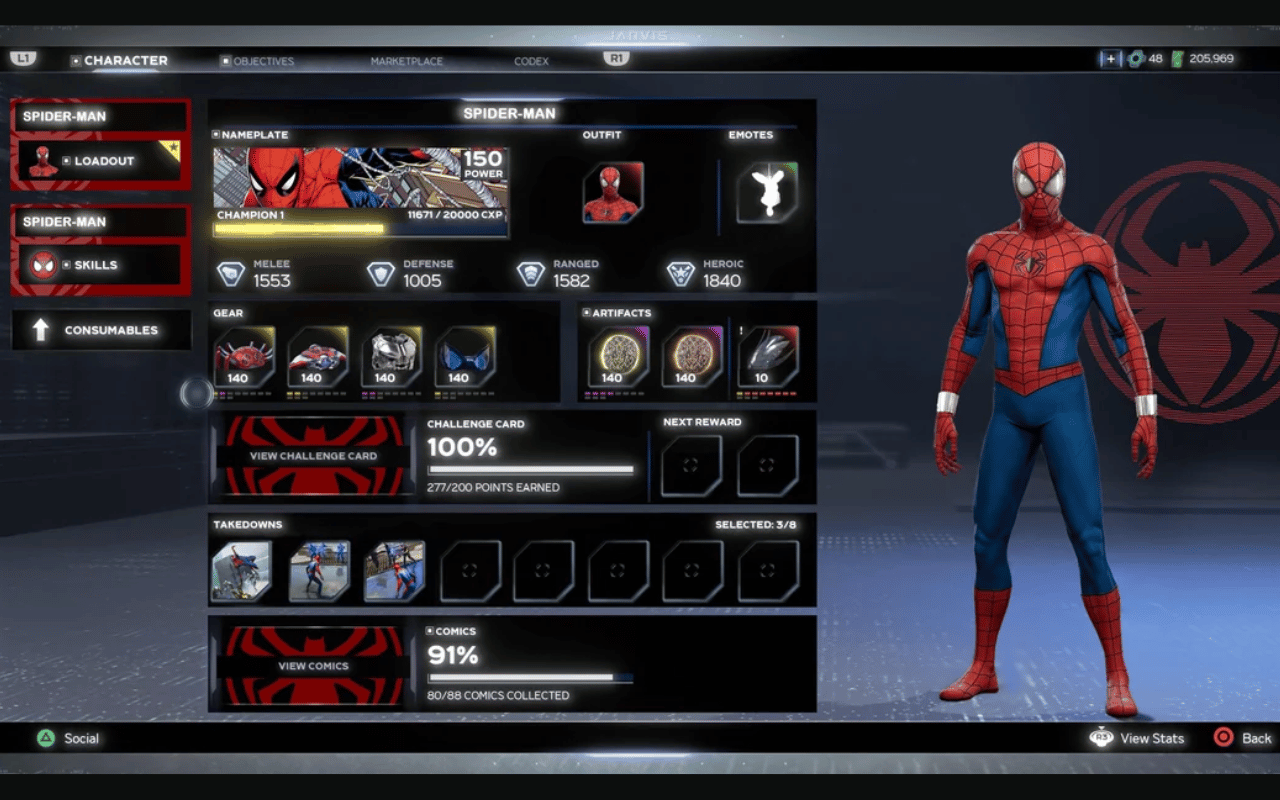
Marvel’s Spider-Man
- Contextual UI: Only relevant controls and information appear during specific scenarios e.g wall-crawling. Prevents overload.
- Focus on flow: Swinging and combat feel effortless and fluid.
- Imperative hints: Unobtrusive prompts guide players towards ne

Read More: Best Mobile Game UI Designs
Conclusion
UI and UX design are distinct but tightly integrated disciplines. UI handles aesthetics and micro-interactions, while UX focuses on big-picture human needs and business goals. Both require empathy, problem-solving skills, and user advocacy.
By understanding the core focuses and strengths of each role, new designers can choose the career path best aligned to their skills and passions. With preparation and dedication, UI/UX design offers a career full of impact, challenges and rewards. The growing demand makes it an ideal field to start mastering today.