Choosing the art style for a game involves considering the game’s theme, target audience, and the emotions you want to evoke. Creating a memorable game goes hand in hand with crafting an exceptional visual experience that resonates with players long after they’ve navigated away from their screens. In the world of video games, visuals aren’t just decoration; they’re an integral part of the game’s identity and player experience.
So, picking the right art style is more than a matter of aesthetics—it’s about making your game stand out in a crowded market. Let’s explore how you can choose the perfect art style that not only suits your game’s vibe but also enchants your audience.


Need Game Art Services?
Visit our Game Art Service page to see how we can help bring your ideas to life!
I. Where to Start: Training Your Eye for Game Art
The journey begins by training your eye to recognize and understand the nuances of different art styles as they apply to video games. Go beyond simply browsing game screenshots, you must study game art intensely to pick up on the intricate techniques used to achieve various aesthetic effects.
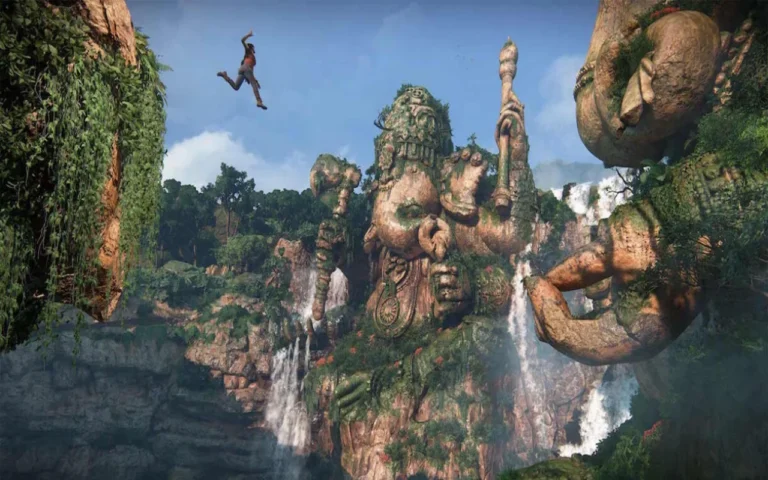
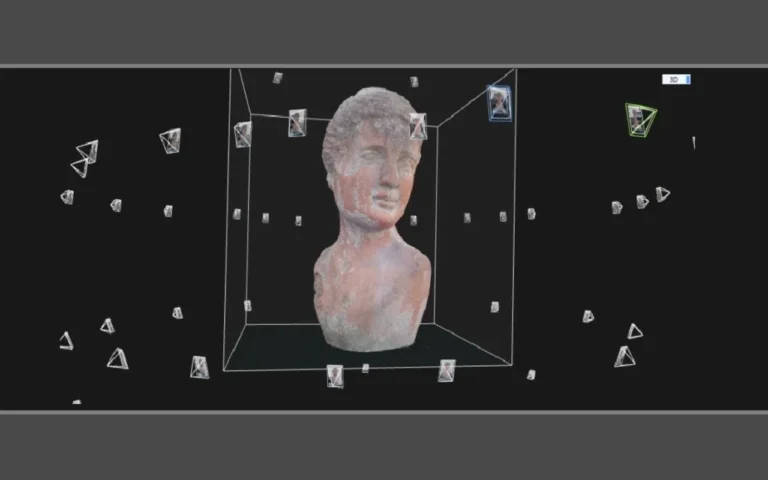
Immerse yourself in games from all genres and eras. For realistic 3D styles, examine how techniques like PBR texture mapping, sub-surface scattering, and real-time lighting are used to create believable likenesses. Observe how artists use materials, normal maps, and micro-details to make objects feel tangible. Note the impactful use of techniques like ray tracing, global illumination, and photogrammetry data.
For hand-drawn or painted styles, deconstruct how 2D sprites or 3D models are constructed from stretches of flat color, thick black outlines, and simplified shapes. See how shading layers and texture brushes are used to build up lighting and texture. Analyze stylized animation techniques like squash/stretch and smears.
Take a critical eye on user interfaces, menus, and head-up displays (HUDs). How do their visual styles seamlessly integrate with the overall game aesthetic? Observe creative uses of typography, iconography, and data visualization.
For each game, analyze how the art style reinforces the core gameplay experience. How does an abstract, minimalist style enhance the simplicity of puzzle games? How does an exaggerated, rubbery cartoon style emphasize the wacky hijinks of a platformer? How does a gritty, detailed art style immerse you in the tactics of a military shooter?
Train your eye by capturing reference materials – screenshots, concepts, texture studies, etc. Make notes on specific techniques used to construct stylized worlds, characters, and effects. Only through this level of scrutiny can you start to think like a game artist and apply artistic principles to your own game’s visuals.
II. Aiming Your Outlook: Selecting the Right Style
With an in-depth understanding of how different art styles are constructed and the moods/tones they can convey, it’s time to strategically choose one that aligns with your game’s core vision and key aspects like narrative, themes, gameplay, and target audience. Consider both conventional pairings as well as opportunities to subvert expectations in compelling ways.
For narrative-driven games, the art style should reinforce the emotional core of the story. A heart-wrenching, personal tale could pair with an understated, realistic art style that grounds it in relatable humanity. However, you could subvert expectations with a striking limited color palette or flat shading that focuses the narrative lens. An epic fantasy adventure may call for a classic illustrated storybook aesthetic or the grandeur of painted 2D backgrounds.
The gameplay experience should closely inform your artistic direction. A frantic multiplayer shooter seems suited for a gritty, militaristic look with technical detail, but a more stylized approach like crisp cel-shading or vibrant color could counterintuitively surface the anarchic fun at its core. Platformers and family games are often vibrant and cartoony to create an approachable, energetic vibe, but an artistic minimalist style could engage players in new ways.
Consider your target audience and what art styles will resonate with them culturally and generationally. More youthful audiences may be captivated by the imagination of hand-drawn animation or cutting-edge stylized 3D whereas mature audiences often appreciate refinement and technical artistry.
Practical considerations like team size, budget, and production timeline must factor into your artistic decision. While photorealistic 3D is increasingly viable, highly-detailed sculpted artwork may still be too costly and time-consuming for small teams compared to stylized low-poly graphics or 2D art which can be produced more nimbly. Leverage your team’s existing strengths and portfolio.
Ultimately, the name of the game is finding an art style that creates immersion, emotional resonance, and pure visual delight in service of your core artistic vision. Don’t be afraid to blend influences or develop something innovative – the most iconic art direction often arises by transcending genres and defying conventions.
III. Gathering Resources: Setting Up Production
Once you’ve selected a target art style, it’s time to gather all the necessary resources and references to clearly convey that creative vision to your team and instill it into the production pipeline. For general art style inspiration, start by exploring sources like art books and museum collections (either in-person or online digitized archives), art community websites like ArtStation, DeviantArt, Behance, game art archives, and breakdowns such as Polycount, 80 Level, ArtStation Learning, and a game art house portfolio as well as photo libraries of textures, materials, environments aligned with your style. Curate these into inspiration mood boards and reference packs using tools like PhotoShop, Pinterest, Milanote, or old-fashioned physical boards.
For 3D games, gather resources like material/texture libraries and bark-mapped models from sites like Quixel, Adobe Substance, Poliigon, environment/prop packs, HDRIs, and photo scans from marketplaces, as well as code repositories for specialized shaders and rendering tech. For 2D games, stockpile vector artwork, sprite sheets, bitmap textures from asset stores, brush packs, halftone textures, custom brushes from Photoshop resources, open-source character rigs, and animation tools.
Develop comprehensive style guides by using book layout software like InDesign or online documentation tools like Google Docs or Notion. Include rendered examples, texture studies, color palettes, and notes. Create model packs and present mockup scenes using 3D software like Maya, Blender, or tools like Marmoset or Sketchfab. For 2D, tools like Spine, Animate, or Unity can rig example characters and props.
Work directly in-engine to implement tech like lighting rigs, custom shader graphs, scripted effects, and material function libraries needed for the art style. With clear documentation plus libraries of assets and tech every step of the way, you can guide a team towards productizing the art style using tools like Perforce for version control render farm managers, and more for streamlined automation.
The key is researching both traditional and cutting-edge resources while using a mix of professional software, online tools, and custom programming/scripting to comprehensively build the art style into your game’s pipeline.
Read More: High Graphic PC and Console Games
IV. Execution: Bringing the Art Style to Life
With resources and references compiled, it’s time to start creating the actual game assets and implementing the chosen art style into production. The specific techniques will vary depending on if you’re working in 2D or 3D.
For 2D Games:
If using hand-drawn/digitally painted art, this is when artists start creating the character sprites, animation frames, background elements, and UI assets. Establish a clean workflow for drawing, color-picking, texture creation, and rigging for animation. Tools like Photoshop, Clip Studio, Harmony, and Spine allow for effects like custom brushes, line weight consistency, and powerful rigging/animation.
For a more geometric vector art style, tools like Illustrator, Inkscape, and Affinity Designer provide precision shape tools and controls over stroke widths/styles. Look into workflows like animating rigged puppets or working with scalable vector graphics.
Regardless of style, it’s crucial to construct assets in a modular, reusable way to ease the production of variants, animations, and scenes. Use layer managers, symbol libraries, and other organizational methods.
For 3D Games:
In a realistic 3D style, this phase focuses on high-poly sculpting workflows, advanced texture baking, material shading networks, and implementing next-gen rendering tech like ray tracing and path tracing.
For stylized 3D games utilizing techniques like cel shading, toon shading, or vector art styles, look into specialized tools and renderers like Redux, Toobsluiter, UE Toon Shader, or coded implementations.
Low poly games require a strong grasp of modeling geometry with uniform meshes, proper UV unwrapping, material styling, and performance optimizations.
Across all 3D styles, streamlined processes are key – from creating rough blocking meshes to advanced sculpting, baking maps, authoring textures/materials, setting up rigs and animation, populating scene environments, lighting, and VFX passes.
Animation workflows are critical for bringing character performances to life, so rigging tools, deformation systems, and motion capture/keyframe animation should be well-integrated.
For Both:
No matter the art style, it needs to be implemented cohesively across characters, environments, UI, effects, and throughout all gameplay systems. Use extensive art references, guides, and previs tools to validate that every asset aligns with the chosen look. Constantly test in-engine how it holds up from modeling to final rendering and in motion.
Embrace an iterative process that involves feedback from the entire team including engineers, designers, artists, directors, and players. Let the style influence everything from scripted events to fundamental mechanics. This symbiosis between code, art, and design is what allows the style to become innate to the experience.
V. Integration: Achieving Stylistic Cohesion
The final hurdle is ensuring all the beautifully crafted art assets become a seamless, cohesive experience when integrated into the game engine and mechanics. The art style should be an inseparable part of the gameplay experience, not merely a cosmetic coating.
Start by working closely with engineers to properly configure lighting, cameras, post-processing, and rendering settings tailored to your style’s aesthetic requirements. The wrong lighting rig can make even skillfully crafted models and textures fall flat. For photorealism, this may involve ray tracing, global illumination, and physically-based pipelines. Stylized games often require specialized toon or cel shading renderers.
With rendering optimized, systematic techniques like dynamic lighting, ambient shader layering, and special effects (particles, distortion, etc.) need to be art-directed to uphold the style’s integrity. For example, impressionistic sprays of animated light and color splashes could add energy to a painterly aesthetic.
Crucially, the art style guidance should encompass much more than just graphics. It needs to extend into areas like character animations, camera framing/choreography, audio/music style, user interfaces, gameplay feedback systems like damage impacts or visual effects, narrative presentation including load screens and menus, and even core mechanics themselves.
A first-person shooter could lean into its photo-real graphical fidelity not just for visuals, but for features like reflective scope lenses, weighty physics for gun impulses, and camera methodology rooted in human perception. A stylized adventure game might creatively compose moments using the cinematic principles of an animated film, leading players’ eyes through layouts reminiscent of storybook illustrations.
Every aspect of the experience should harmonize with and reinforce the art style’s vision and production techniques. Pipelines between art, engineering, design, audio, and more need cross-disciplinary collaboration and iteration.
User research and playtesting are invaluable tools. Watch how aesthetics shape the player’s immersion, emotional response, comprehension of the world, and mechanics. Polish areas that break cohesion through techniques like stylized shaders, animation refinement, or dynamic uis that artistically visualize gameplay data.
When fully implemented with discipline and vision, the art style should elicit a reaction of everything just feeling “right” – intangible magic where it’s impossible to separate visuals from gameplay. The aesthetics are the experience.
Conclusion
Choosing the right art style is a critical decision that can make or break a game’s ability to enchant players and create a truly resonant experience. It requires an artistic eye to study different styles and pinpoint which aesthetic direction will best capture your game’s narrative, themes, and core gameplay loops. But it also demands the technical discipline to properly implement that style through asset creation, engine configurations, and embedding the look into every aspect of design, engineering, and presentation.
The greatest art styles transcend being mere graphics and become inseparable from the magic of the game itself. To achieve this aesthetic cohesion, it takes an iterative process of collaboration across disciplines – playtesting, feedback, and continuous refinement until visuals, audio, mechanics, and overall experience unite into one iconic, impactful artistic vision. When successfully executed, the art style doesn’t just attract players initially but immerses them into your intended journey in a way they’ll never forget.