From the iconic animated Mickey Mouse to 2D animation productions, like Spirited Away, 2D animated movies and series are considered a cornerstone in the animation industry.
2D animation is the art of creating dynamic visuals in a two-dimensional space, where characters, objects, and environments move using only width and height.
Unlike 3D animation’s depth-driven realism, 2D animation embraces a flat, stylized aesthetic that includes various stunning cartoons and intricate 2D animation.
Pixune’s 2D animation studio provides you with accessibility and artistic flexibility to capture emotional and cultural power through pictures.
Without further ado, we will dive into the details of 2D animation, its applications, the necessary software, and an overall review of the production pipeline.


Need 2D Animation Services?
Visit our 2D Animation Service page to see how we can help bring your ideas to life!
What Is 2D Animation?
2D animation is a fundamental brick in the building of our imagination. This art form brings stories and characters to life in a two-dimensional space and enchants us with vibrant visuals and fluid motion.
The 2D animation definition includes creating movement using flat images, typically in a digital or hand-drawn format, to craft everything from 2D animated videos to 2D game animation.
Even though 2D animation doesn’t entail the 3D animation’s depth, it strongly emphasizes width and height, utilizing techniques like traditional hand-drawn pictures or modern 2D animation tools to create immersive characters and environments.
2D animation is typically made by artists who sketch or digitally design frames, manipulating them to simulate motion, as seen in character animation and 2D movies.
Curious about how does 2D animation work? Carry on with us to explore how it’s a blend of creativity and technology, where each frame is carefully designed to create seamless and engaging flow that powers everything from films to interactive games!
2D Animation vs. 3D Animation: How Are They Different?
2D animation is made frame by frame in a flat space. This creates room for more direct control and artistic expression. 2D animation is usually cheaper and easier to produce, making it great for indie creators and small teams. However, it can take a long time to create. Also, depth and realism are much more difficult to achieve with 2D.
3D animation develops models in 3D space, with volume, texture, and lighting to create a realistic world. Once a character or object has been rigged, the work can be reused with good efficiency for more complex projects. 3D requires strong technical skills, as well as high-performance hardware to operate.
2D animation is great for stylized, and expressive stories, explainer videos, and educational content. 3D is generally the best for creating high-end films or games, and realistic simulations. They both have their strengths; choose the best to match your artistic goals, skills, and budget!
Has 2D Animation Reached Its End?
It’s been a while since 3D animation entered the scene and has completely changed everything. Advanced technology and AI help animators to create breathtaking visuals with minimum effort, and consequently, it is normal to think that 2D animation is no longer relevant. But is that right?
2D animation is really versatile, and it appears everywhere, even long after its prime. Whether it’s in movies, games, advertisements, or websites, 2D animation keeps proving to us that it’s not going away anytime soon!
2D animation now is accompanied by 3D animation to create one of the trendiest animation techniques of our time: Hybrid animation. Such a trend proves that 2D animation changes and adapts but never disappears. 2D animation is the starting point of animation and is filled with style and uniqueness. The time and effort put into such a creation make it one of the most appreciated mediums in the animation industry.
2D Animation in Its Prime
There was a period from the late 1930s to approximately the early 1960s when 2D animation enjoyed a period of exploration and expansion known as the “golden age of animation”. Walt Disney Studios was the dominant force during this period, animating masterpieces like Pinocchio, Fantasia, Sleeping Beauty, and other classics that would establish the standard for storytelling and animation methods. Disney proposed the 12 principles of animation, which are still in use by animators today.
They were not the only studio producing entertainment during this time. We also had Warner Bros., MGM, Fleischer, UPA, and others who had approaches from satire to slapstick comedy and introduced limited animation, rotoscoping, and many other approaches. While 2D animation produced entertaining properties, it also provided animated commentary on social issues and influenced popular culture. 2D animation during the golden age left behind some of the most iconic characters, quotes, and songs we still know today.
2D Animation in Today’s World
2D animation in the modern era is considered a flexible art form that can be utilized in various workflows. AI is broadly used for fusing 2D character animation with CGI or 3D environments. Toei is a studio that uses AI tools to continue to streamline aspects of its pipeline to enhance efficiencies when blending hand-drawn and digital work more quickly.
Why Does 2D Animation Still Matter?
- Distinct aesthetic and expressiveness – Its handmade aspect and stylized visuals are often able to communicate feelings and identity in ways 3D animation can’t.
- Nostalgia and cultural resonance – Being tied so closely to the tradition of old-school cartoons, this is clearly going to trigger recognition and emotional resonance in broad audiences.
- Cost-effective & accessible – It uses fewer resources, making it ideal for indie creators, educational content, ads, and explainer videos.
- Creative freedom & storytelling versatility – It can support the use of symbolic visuals, exaggerated movement, metamorphosis, narrative techniques, and more. These ideas can cross cultures and resonate with everyone.
- Educational & instructional potential – It makes complex ideas simple and possible to illustrate, enhancing engagement and understanding within a learning context.
- Hybrid-friendly & evolving – Recently developed tools allow creators to thoughtfully combine 2D animation with digital animation and visual effects to enjoy the best of both worlds without sacrificing quality.
How 2D Animation is Made: The Pipeline Process!
These types of animation highly rely on techniques like frame-by-frame design, keyframes, and tweening to simulate motion; so it’s no wonder that they are a vital part of storytelling in film, television, gaming, advertising, and beyond.
The 2D animation pipeline is a structured process.
In the following, we will discuss this structure in three major phases:
1. Pre-production:
This phase of each production is similar to creating a simplified map to ease the path for a more complicated road trip!
- Concept Development:
Writers and directors brainstorm the story, themes, and the overall concept art. For 2D animation, this often involves defining cultural or emotional nuances, such as a hero’s journey in a fantasy setting.
- Scriptwriting:
Crafting dialogue and action sequences to guide the narrative. In 2D game animation, scripts may focus on character interactions or cutscenes.
- Storyboarding:
Artists sketch key scenes to map the visual flow, ensuring each element in timing and appearance aligns with the script. Storyboards act as a blueprint for the entire project.
- Character and Environment Design:
Creating unique character design (e.g., chibi or realistic styles for 2D anime) with detailed backgrounds. This includes color palettes, expressions, and props to establish the world’s aesthetic.
- Animatic:
Producing a raw animated storyboard with test-oriented timing, sound effects, and temporary voiceovers to see the flow and pacing before the following steps.
2. Production:
This step is perhaps the most important one for most 2D animators and directors since it entails the majority of the team’s complicated tasks!
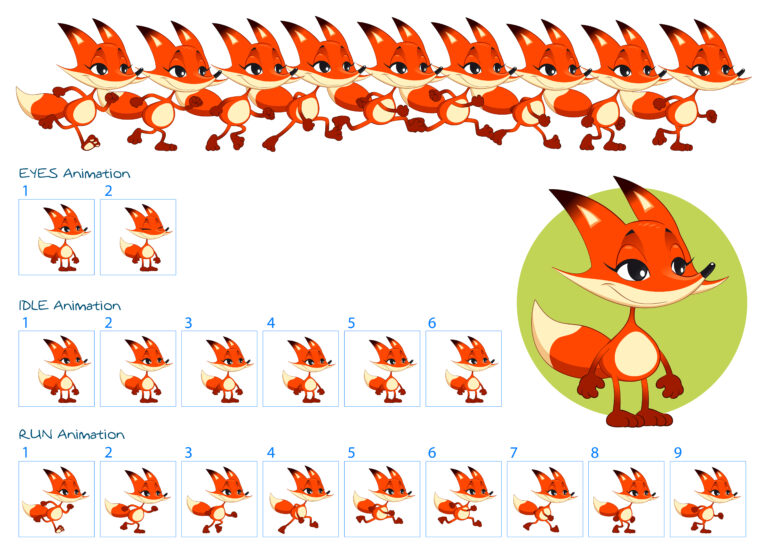
- Keyframing:
Animators draw or digitally create the main poses (keyframes) that define the start and end of movements, such as a character jumping or a sword swing in 2D animation. Keyframes set the foundation for the animation’s smooth timing and emotion.
- In-Betweening (Tweening):
This essentially means filling in intermediate frames to create subtle transitions between keyframes. In traditional frame-by-frame animation, every frame is hand-drawn for maximum control, which is ideal for 2D animation sequences like emotional close-ups.
Digital tweening, used in 2D animation software like Adobe Animate, automates some in-betweens, which speeds up production for simpler projects like motion graphics.
- Rigging and Puppet Animation:
For efficiency, some 2D animations use digital rigs—pre-designed character models with movable parts (such as limbs or eyes).
Background Animation: This part generally entails creating subtle movements in environments, such as swaying trees or flowing water, to enhance immersion.
- Effects Animation:
Adding dynamic elements like fire, smoke, or magical auras often requires specialized animators. In 2D animation, effects are critical for action scenes, such as energy blasts or explosions.
- Lip-Syncing:
Matching mouth movements to dialogue is a key focus in character-driven 2D animation or explainer videos.
- Quality Control:
After all of the above, it’s essential to review sequences to ensure consistency in art style, timing, and fluidity. This step is especially crucial for large teams working on feature-length 2D anime films.
3. Post-production:
This phase is all about ensuring the seamless flow of the final work, its appearance, and the overall outcome.
- Editing: This step requires assembling animated sequences, trimming for timing, and ensuring narrative coherence. Editors may reorder scenes or adjust timing to enhance emotional impact.
- Visual Effects: Adding finishing touches like glows, lens flares, or particle effects to elevate the visuals. For example, 2D animation often uses post-production effects to enhance dramatic moments, like a character’s glowing eyes.
There are also several approaches that animators take to mix 2D and 3D animation for better results. - Sound Design: This part entails integrating voiceovers, background music, and sound effects. Precise syncing is vital for 2D animation’s emotional dialogue or 2D game animation’s immersive soundscapes.
- Color Correction: Adjusting hues, contrast, and brightness is necessary to ensure visual consistency across scenes, especially in projects with complex lighting. (like a 2D animation transitioning from day to night)
- Rendering and Exporting: Compiling the final animation into the desired format ensures compatibility with platforms, whether for streaming, gaming, or social media.
History of 2D Animation: Where It All Began!
The roots of 2D animation trace back to the early 1900s, and since then, different types of 2D animation have risen to affect people all around the world!
- Winsor McCay’s Gertie the Dinosaur (1914) marked a milestone in traditional animation. The animators for this project used hand-drawn frames to create dynamic and lifelike motions.
- A few years later, Disney’s Snow White and the Seven Dwarfs (1937) revolutionized the industry with its feature-length storytelling and multi-plane camera for depth.
- In Japan, the 1960s saw the rise of 2D anime with Astro Boy, which artistically blended cultural storytelling with accessible visuals.
- And more recently, the 1990s introduced digital 2D animation, with software like Adobe Flash (now Animate) streamlining production, which has greatly influenced the 2D animation industry and its growth, and has enabled smaller studios and independent creators to compete with industry giants.
Different Types of 2D Animation: An Overview
- Cel animation (or classic animation): When animators use classical animation techniques, they must draw on cels (transparent sheets), for each frame, using pencils, pens, or markers. Classical animation is known for its rich, representational quality, including fluid, smooth action and three-dimensional characters found in animated features from Disney and Studio Ghibli.
- Cut-out animation: In this animation form, separate components exist as two-dimensional flat surfaces using materials (for instance paper) or digitized images, whereby each component of an animation, as well as backgrounds, are animated frame-by-frame. Cut-out gives animation a playful or eccentric style (like South Park).
- Digital 2D Animation: Digital 2D animation is created by using software such as Adobe Animate or Toon Boom Harmony. Animators create designs in a vector-based program to create scalable art while being efficient. Digital 2D is the primary style for most cartoons and web-based animation.
- Motion Graphics: Animation mixed with graphic design to create pieces used in commercials, explainers, or user interface interactions through visual elements. Motion graphics tend to be more geared toward information presentation and not storytelling.
- Whiteboard Animation: It imitates someone drawing on a whiteboard while the content is typically a hand sketching out an illustration. Whiteboard animation is commonly used for educational and tutorial interfaces.
- Vector Animation: Vector animation is animation in which graphics are based on mathematical equations, so that it maintains clean, scalable graphics regardless of size. Vector animation is generally used for web-based animations or mobile applications.
What Does a 2D Animator Do? Career Opportunities and Salaries!
As we discussed the three major phases of the 2D animation pipeline, we must also know how a 2D animator participates in each step.
Emotionally speaking, a 2D animator breathes life into static visuals and creates scenes that express various feelings and narratives. Their responsibilities vary by project but typically include:
- In pre-production: Collaborating on storyboards, designing characters, and planning how long the 2D animation takes to align with the project’s vision.
- In production: Creating keyframes, drawing in-between frames (tweening), or animating digitally using software for subtle motion.
- In post-production: Refining sequences, integrating visual effects, and syncing animations with sound and voiceovers.
Animators specialize in different areas, such as character animation, motion graphics, or 2D game animation. In 2D animation, they may focus on expressive facial animations or dynamic fight scenes, which require both technical precision and artistic flair.
2D animation offers diverse career paths in studios, gaming companies, advertising agencies, and freelance markets.
Depending on each animator’s field and their expertise, their income and opportunities differ!
generally speaking, a 2D animator’s salary may range between $40,000 (entry-level animators) and above $200,000 (senior-level animators in major companies).
Due to the high demand for 2D game animation and anime freelancers and the varied costs of 2D animation projects, it’s important that you inquire about your role before starting off!
What Are the Best 2D Animations Ever?
The 2D animation industry has seen marvelous works throughout these years, so it’s obviously not easy to pick only a few.
However, we can discuss some of the most prominent works in each area, which have presented us with unique features and visions.
Spirited Away (2001):
Studio Ghibli’s 2D anime masterpiece, Spirited Away, blends surreal visuals with deep storytelling.
This 2D anime is surely a cornerstone for the industry and all animators around the world.
The Lion King (1994):
Perhaps the first 2D animation experience of many of us: The Lion King! This work plainly showcases Disney’s iconic blend of traditional and early digital animation, known for its emotional depth and meaningful storyline.
Cuphead (2017):
Well, it’s probably evident by now that 2D animation is not just about cartoons! Cuphead is a beloved video game with painstakingly crafted 1930s cartoon-style 2D animation, mixing nostalgia with an addictive game medium!
Akira (1988):
Akira is a groundbreaking 2D animated film that elevated the medium’s global prestige, establishing its power throughout the history of the 2D animation industry!
The Best 2D Animation Software
As we discussed before, the shift from hand-drawn sketching to digital 2D animation has been powered by robust software, including:
- Adobe Animate: Versatile for motion graphics, web animations, and simple 2D animated videos.
- Toon Boom Harmony: The industry standard for professional 2D animation, TV shows, and films, offering advanced rigging and compositing.
- Clip Studio Paint: Favored by 2D animation artists for frame-by-frame character animation and detailed illustration.
- TVPaint Animation: Specializes in traditional-style frame-by-frame animation for a hand-drawn feel.
We suggest you explore our guide on 2D animation software to choose the best platform that complements the various features of your vision!
2D Animation Trends: Today Vs. The Future!
Current 2D animation thrives by blending traditional artistry with digital innovation.
But what does the future hold? What trends should we be looking forward to?
2D Animation Today:
Major studios produce 2D animation for global audiences, while indie developers create visually stunning 2D game animations. Platforms like Netflix and Crunchyroll commission series like Arcane and Castlevania, proving 2D’s relevance in streaming.
Digital tools like Toon Boom Harmony and Clip Studio Paint allow animators to work faster and experiment with hybrid styles, combining hand-drawn aesthetics with 3D or motion graphics.
The Future of 2D Animation
Similar to the modern days, 2D animation’s future is bright, fueled by demand from streaming platforms, gaming, and emerging technologies.
The growing popularity of 2D animation ensures continued investment, with studios like MAPPA and Wit Studio leading the charge. Indie creators will leverage accessible tools to produce innovative content, while VR and AR may introduce interactive 2D experiences.
2D Animation Trends:
The 2D animation landscape is evolving with these trends, bridging our current view to the future of 2D animation:
- Hybrid Animation: Blending 2D with 3D, as in Spider-Man: Into the Spider-Verse, for dynamic visuals.
- Indie Animation Boom: Crowdfunded 2D animated videos on social platforms, such as YouTube, driven by solo creators and freelancers.
- Retro Aesthetics: 2D game animation embracing pixel art or 1990s cartoon styles, like Shovel Knight.
- AI-Assisted Workflows: AI tools for automating tweening, coloring, or lip-syncing. Although human artistry always remains irreplaceable.
- Sustainable Storytelling: 2D animation and series tackling social issues, resonating with global audiences, and raising awareness.
Tips for Mastering 2D Animation Like a Pro
- Learn the 12 Principles of Animation
Grasp core principles such as squash and stretch, anticipation, timing, and exaggeration to animate characters in a lifelike and engaging way.
- Practice Essential Exercises
Start with simple exercises such as bouncing balls, pendulum swings, and simple walk cycles to start to learn the basics of movement and timing.
- Reference Videos
Reference videos to study real-life movement and improve the realism of your animation. Paying attention to how actions initiate, change and finish is important for you to imitate them in your work.
- Timing and Space
Timing and spacing are important to relay the overall speed and weight of your actions. Altering the number of frames you apply to get from key pose to key pose can affect the feel of the animation.
- Get Feedback and Iterate
Sharing your work with your classmates or mentor and being open to feedback can help you learn faster. Don’t hesitate to go back and change your animations based on the constructive feedback you received.
- Choose the Right Software
Choose an animation software that meets your level of ability and project type. Programs such as Pencil2D, Krita, and Toon Boom Harmony offer many features depending on the scene of your animation.
- Practice Your Drawing
Draw as often as possible to help improve your ability to design characters and scenes! Focus on studying anatomy, practicing gesture drawing, and perspective as you build your skills as an artist.
- Use Storyboards
Storyboarding will help bring to life the pacing and sequence of your animation. Storyboarding is an excellent tool to think through the flow of your animation, which will make everything come together more cohesively and timed well.
- Be Consistent and Patient
It is important to recognize that animation is hard and can take a long time. Progress will not happen overnight. Being consistent and patient will pay off as you become an animator and improve your craft.
Where is 2D Animation Used?
One of the most exciting aspects of 2D animation is its various applications!
Different artists and industries can benefit from 2D animation in diverse media, such as:
- Film and Television: From classic cartoons like Looney Tunes to modern 2D animated series like Demon Slayer, 2D animation captivates audiences with rich yet minimal narratives.
- Video Games: 2D game animation, seen in titles like Celeste or Hollow Knight, prioritizes fluid character animation for immersive gameplay.
- Advertising and Marketing: Motion graphics and 2D animated videos create engaging commercials and social media content.
- Education and Training: Explainer videos and e-learning modules use 2D animation for clarity and engagement.
- Web and Social Media: Short-form 2D animated videos are viral across platforms like YouTube and TikTok, blending entertainment with brand messaging.
2D Animation Production Cost and Time
2D animation’s costs and timelines vary, depending on the complexity and the purpose of each project.
Comparing 2D and 3D animation costs, 2D animated pipelines may look simpler or less costly; however, they also come with some hurdles!
- Short 2D Animated Video (1–3 minutes): $5,000–$25,000, 3–8 weeks.
Simple explainer videos lean toward the lower end, whereas intricate ones land on the higher end. - TV Episode (20–25 minutes): $100,000–$500,000, 3–6 months, depending on detail (For instance, 2D animation scenes require intricate character animation).
- Feature-Length Film: $1M–$50M, 1–3 years, with high-end 2D anime films like Studio Ghibli’s pushing budgets higher.
Nevertheless, these are plain speculations and there are various factors affecting costs and timing, such as the used techniques, team size, and the required software and tools.
Pixune 2D Animation Services
Pixune Studios provides comprehensive 2D animation services tailored to client needs, complementing the best features of your field of expertise.
Specializing in 2D game animation, character animation, and 2D anime, Pixune covers the entire production pipeline:
Pre-production: Concept art, storyboarding, and character design to align with the client’s vision.
Production: Frame-by-frame or rigged animation using expert-level tools and software.
Post-production: Seamless editing, effects, and sound integration for polished results, ensuring each client’s satisfaction with the final work.
Closing words
Reminiscent of the golden age of Animation, 2D animation is a nostalgic art form that appeals to almost everyone. 2D animation is still used in many creative projects, whether a 2D game that reminds us of the early 90’s when 3D graphics were not yet mainstream or a 2D animated TV series or 2D animated feature films.
There are various reasons one might opt for 2D animation instead of 3D. Producing high volumes of animation for an animated TV series like Rick and Morty and South Park with 3D is very time-consuming and expensive. Furthermore, the stunning aesthetics of 2D frame-by-frame animations are difficult to recreate via 3D graphics. 2D animation is also a more cost-efficient option for low-budget businesses in need of an animated motion graphics or an explainer video
Overall, In contrast to the belief that 2D animation is dying due to advances in 3D animation, it is still a flourishing animation style with plenty of dedicated technologies to facilitate its creation.