2D games have been entertaining us for more than 50 years. They are still a popular choice among both players and developers. While early 2D games had simple graphics, modern 2D games rely on detailed, high-quality graphics to create engaging characters and environments, and more importantly, to attract players. Creating art for 2D games involves a multi-stage pipeline, starting from idea formation to production and polishing. In this post, we will explore in detail what steps are involved in this pipeline and how game art studios approach it.


Need Game Art Services?
Visit our Game Art Service page to see how we can help bring your ideas to life!
Pre-Production: Concept Art and Planning
Pre-production is the initial stage in creative pipelines when the plan for carrying out the project is laid out. In a 2D game art pipeline, this stage is usually when creative directors, lead artists and designers make decisions on the visual style of a project. Creating concept art is an important step in pre-production. In a 2D game art pipeline, concept art refers to rough design for characters, environments and props. Concept art is a visual guide for artists and helps them decide on the art creation workflow. Apart from determining the appearance of a game, decisions on the technical details of the game art are also taken in the pre-production and planning stages.

Asset Creation: Characters, Environments, and Props
The next step in a 2D game art pipeline is creating assets. Artists use 2D design software such as Photoshop, Illustrator and Adobe Animate to create 2D characters, environments and props.
2D artists usually draw assets using graphic tablets based on reference images or from scratch, then polish them in image editing software. The 2D game art studio makes sure assets match the visual style and requirements defined by the game design documents.

2D Animation in the Pipeline
Naturally, the next stage in creating art for 2D games is creating animations. 2D animation can be created in various ways. Creating animations for 2D platformer or action games where dynamic characters are moving and jumping around the scene, punching enemies and performing spells is much harder than simple animations used in 2D trivia, word puzzle or casual games.
Creating animations for 2D characters is the most important task in this stage. Characters are static images at first. There are two major ways they can be animated. The first method is to create characters with bone systems, also called rigs, and animate them like a puppet. Another method is to create frame-by-frame hand-drawn animations and import them inside game engines. The frame-by-frame technique is more time-consuming and is typically suited to more dynamic and creative movements. 2D character animation is usually created using animation software like Adobe Animate, Toon Boom Harmony or Spine2D.
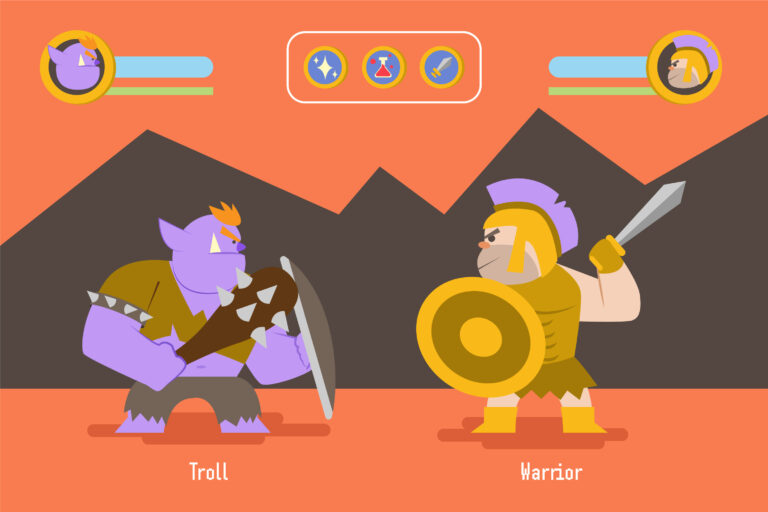
UI and HUD Art Design
Creating art for user interfaces (UI) and heads up displays (HUD) is another vital step in a 2D game art pipeline. The user interface refers to elements like buttons, sliders, menus and shop items that users frequently interact with to navigate through different parts of a game. Heads up displays are in-game graphical elements like health bars and ammo bars that provide players with necessary information. UI and HUD elements should match the overall design and theme of the project. Effective communication with UI/UX designers to ensure the proper creation of these elements is crucial in this stage.

Implementation Into the Game Engine
After creating all the necessary art for a game project, it’s time to import them into the game engine. Game engines come with various tools that facilitate this process. Based on the type of the game, the method of integrating art elements in the project can vary.
For example, 2D game animations can be created in animation programs or inside game engines. If animations are created using programs like Adobe Animate or Spine2D, they are usually exported to frames or sprite sheets. Game engines come with tools like sprite editors that allow developers to cut and group sprites together. They also have animation players that create animation loops out of the grouped sprites. 2D Animations can be created using rigging and animation tools inside game engines as well. Animation editors allow developers to assign animation files to different movements and game behaviours.
Creating Visual Effects
Visual effects like water, fire, magic spells and healing animations are some of the most important visual elements in a game art pipeline. 2D visual effects can be created in both design software and game engines. The process for creating and importing visual effects into game engines is not different from other assets; however, they require more work to get integrated into the game properly. One benefit of using game engines to create games is that it is possible to use 3D visual effects elements like particle systems in 2D projects. This simplifies the process and makes it possible to view effects in real-time.
Polishing the Art and Final Tweaks
The final step in a 2D game art pipeline is to polish the art. It’s a crucial step for making sure the game looks professional and meets the design standards. In today’s competitive gaming world, players are accustomed to highly polished games. One small bug or poorly designed element can lead players to delete the game from their phones and install another one. Thus, artists and developers should work together to minimise these errors. Tweaking the final product repeatedly to achieve the perfect condition might seem redundant at first, but it is essential for the game’s success.
A Challenge in a 2D Game Art Pipeline
Creating 2D art and integrating it into game engines comes with some challenges. One challenge that developers face in 2D projects is the problem of different screen sizes. When importing and implementing 2D assets into a game engine, paying attention to aspect ratios, resolutions, and pixel quality is also crucial. 2D games can be created using pixel or vector art. The problem with pixel art is that it gets distorted when resized. Games usually target different devices like phones, computer screens and consoles, each outputting images with various resolutions which forces artists and developers to create 2D art in different sizes for various resolutions. A good solution to this problem is to rely on vector graphics. Vector graphics are powered by methodical rules that allow them to be resized and scaled without losing quality. Creating vector art is possible in programs like Adobe Illustrator, Adobe Animate and Toon Boom Harmony.
To Sum Up
A 2D game art pipeline is a multi-stage process that requires constant communication between developers, directors and artists. Creating high-quality art for video games often involves repeated tweaking and refining to achieve the desired results. Like other aspects of game development, art creation is a time-consuming and challenging yet crucial task since, in today’s highly competitive gaming market, it is easy for a game to go unnoticed just because of poor art.