Vector art is a type of digital graphic created using mathematical formulas to define shapes, lines, and colors.
Vector graphics have become an integral part of video game aesthetics, adding crisp and scalable style to 2D, 3D, and UI visuals.
By utilizing mathematical lines and curves rather than bitmap pixels, vectors enable artistic creativity and technical flexibility.
Today, any modern game art studio looking to produce clean, scalable assets often relies on vector art for its precision and versatility.
In this article, we will unwrap the technical intricacies, ongoing trends, and applications of vector art in the world of gaming.
We’ll also explore how vector art has impacted game engines, VR/AR experiences, and how games have incorporated it to maximize visual impact.


Need Game Art Services?
Visit our Game Art Service page to see how we can help bring your ideas to life!
What is Vector Art?
Vector images are composed of predefined geometric primitives like points, lines, curves, and polygons rather than bitmapped pixels.
These visual elements are defined mathematically in a vector graphics editor, using vectors (quantity + direction) to place and manipulate shapes and paths.
Unlike raster images, which are composed of pixels and can lose quality when resized, vector graphics maintain their clarity and sharpness at any scale.
This scalability makes vector art an invaluable tool in game development, as it ensures consistent visual quality across various platforms and screen sizes.
History and Origin of Vector Art
The origins of vector art can be traced back to the early days of computer graphics.
As computers became more powerful, the need for scalable graphics became apparent.
Pioneering technologies and software, such as Adobe’s development of PostScript in the 1980s, paved the way for the widespread adoption of vector-based graphics.
One pivotal moment in the history of vector art in games was the introduction of “Spacewar!” in 1962. Developed by Steve Russell and others at the Massachusetts Institute of Technology (MIT).
Spacewar is often considered the first interactive computer game to utilize vector graphics.
The game’s spacecraft, rendered using vector graphics, set a precedent for future games to explore the possibilities offered by this unique art style.
Furthermore, some of the earliest home video games used vector displays due to their lower cost compared to raster monitors.
The electron beam in the monitor draws straight, vibrant lines between defined point coordinates, illuminating the phosphor to leave a trail that persists briefly after drawing.
Many seminal arcade classics utilized this vector technology, including Atari’s Asteroids and Battlezone.
Advantages and Disadvantages of Vector Art
Advantages:
- Resolution Independence: Vectors can scale infinitely larger or smaller without losing visual fidelity or becoming pixelated.
Its scalability ensures that game assets remain visually consistent across various resolutions and devices. - Small File Sizes: Simple mathematical definitions require significantly less file space compared to large bitmap image assets, contributing to optimized file sizes and faster loading times.
- Flexibility: Vector art is inherently editable, allowing for easy modification of shapes, colors, and other visual elements.
This flexibility is invaluable during the iterative design process, enabling artists and developers to make changes without sacrificing quality. - Smooth Animations: Vector graphics are well-suited for smooth animations.
The mathematical nature of vector art allows for fluid transitions between frames, contributing to visually appealing and dynamic game animations.
Disadvantages:
- Complex Textures and Shading: Achieving highly detailed textures and realistic shading can be challenging with vector art.
While modern techniques and tools have improved this aspect, creating intricate and detailed scenes with vector graphics may require additional creative solutions. - Processing Power: In certain scenarios, the real-time rendering of complex vector graphics can demand significant processing power, especially in resource-intensive games.
Balancing visual fidelity with performance remains a consideration for developers working with vector art. - Photorealism Limitations: Vector art might face challenges in replicating photorealistic visuals, a style often sought after in certain genres.
Achieving realistic textures and lighting effects can be more straightforward in raster art, limiting vector art’s applicability in specific contexts.
How Vector Art Impacts Game Engine Performance
Vector art’s lightweight nature optimizes performance, but integration with game engines requires care.
In the following, we will briefly review its effects on game engine performance:
Integration with Unity and Unreal Engine
Unity and Unreal Engine support vector formats like SVG via plugins.
Unity’s Vector Graphics package simplifies SVG imports, while Unreal’s Paper2D handles vector-like sprites.
Ensure assets are optimized to avoid rendering hiccups. Compatibility ensures smooth workflows for 2D and UI elements.
Best Practices for Vector Asset Import and Export
- Export vectors as SVG or EPS for compatibility with game engines.
- Simplify paths to reduce complexity and file size.
- Use tools like Adobe Illustrator or Inkscape for clean exports.
- Test assets across resolutions to ensure consistent rendering.
Managing Draw Calls and Optimization Tips
- Minimize draw calls by batching vector assets into sprite atlases.
- Avoid excessive anchor points to reduce rendering overhead.
- Use simplified shapes for real-time performance.
- Optimize animations to balance visual quality and engine efficiency.
Vector Art Software Tools
Choosing the right tools and software for game art is crucial for game developers and artists aiming to harness the potential of vector art.
Several options cater to different needs and skill levels, facilitating the creation of visually striking games.
Here’s a closer look at some prominent vector art tools and software in the realm of game development:
1. Adobe Illustrator
Adobe Illustrator is an industry-standard vector graphics editor widely used in game development.
Its extensive feature set includes robust drawing tools, precise control over anchor points, and seamless integration with other Adobe Creative Cloud applications.
Powerful and versatile, Illustrator is suitable for both 2D game asset creation and vector illustrations, making it a go-to tool for any 2D game art studio aiming to produce high-quality visuals.
It supports various export options and formats, making asset integration into game engines relatively straightforward.
Adobe Illustrator is a subscription-based service, which might be a factor for independent developers or those on a budget.
2. Inkacape
Inkscape is an open-source vector graphics editor that provides a free alternative to proprietary software.
It’s suitable for artists looking for a capable vector design tool without the associated costs.
Inkscape offers a user-friendly interface, essential vector tools, and compatibility with standard vector file formats.
Its open-source nature encourages a supportive community and frequent updates.
While Inkscape is a powerful tool, it may lack some of the advanced features found in commercial software like Adobe Illustrator.
3. CoreIDRAW
CorelDRAW is a vector graphics editor with a long history in the industry. It provides a comprehensive suite of design tools and supports both vector and bitmap creation.
CorelDRAW’s feature set includes advanced vector editing tools, typography support, and bitmap editing capabilities.
It’s a versatile option for artists working on various design elements.
CorelDRAW is a paid software, and its pricing structure may be a consideration for budget-conscious developers.
Vector Art Applications
As a fundamental form of picture development, vector art is deeply rooted in the production process.
The following applications are the most commonly used:
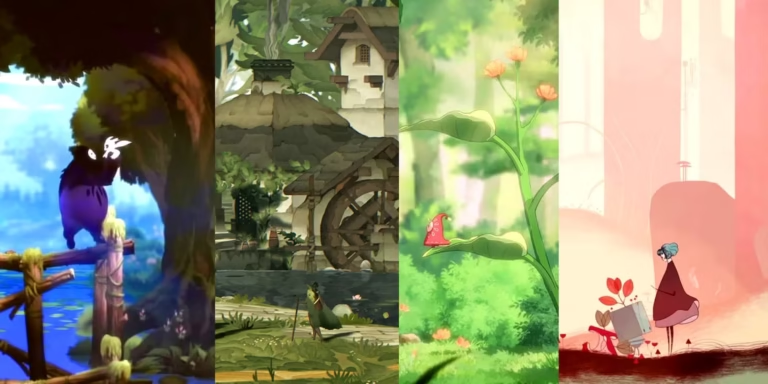
2D Game Art
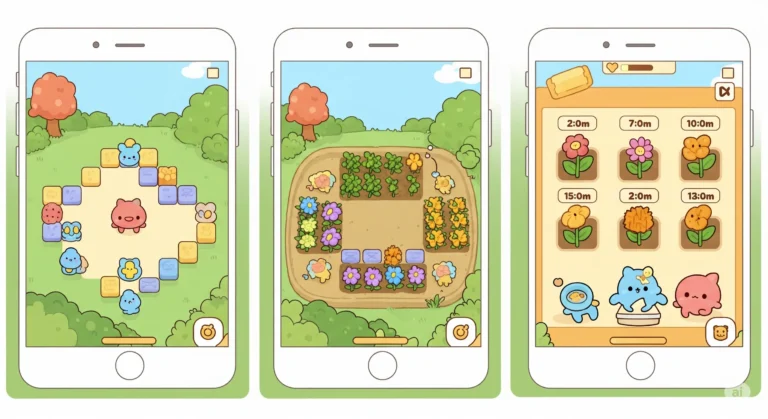
The infinite scalability of vectors makes them ideal for crisp and clean 2D game art services and HUDs.
They allow bitmap-style graphics to be displayed perfectly at any resolution. Combined with a restricted color palette, vectors help create minimalist, low-poly, or retro pixel aesthetics.
The smooth curves and lines of vectors also lend themselves well to hand-drawn and cartoon-inspired game art styles.
The character development animations in indie hits like Limbo or Sword & Sworcery EP blend vector smoothness with a sketchy feel. Games like Mark of the Ninja use vector shapes to imitate comic books or ink brush prints.
Cel-Shading
One of the most recognizable uses of vectors in modern games is cel-shading.
Mimicking the solid outlines of hand-drawn cartoon cels, cel-shading uses vector borders around 3D models and environments. This gives games like Borderlands or The Legend of Zelda: Wind Waker a stylistic flat-shaded look.
The vector outlines act as hard edges, letting colors transition sharply rather than blending.
These clear contours help define shapes and silhouettes against busy backgrounds.
Vector lines can also be creatively incorporated into textures. Cel-shading simplifies and aestheticizes 3D graphics using the crispness of vectors.
Dynamic Effects
Vectors enable dynamic in-game effects that would be difficult with rigid bitmaps.
Glowing neon lines, fractal particles, and lightning beams can be generated algorithmically from vector primitives like points and curves. This powers the mesmerizing pyrotechnics in rhythm games like Bit Trip or vector-based shooters.
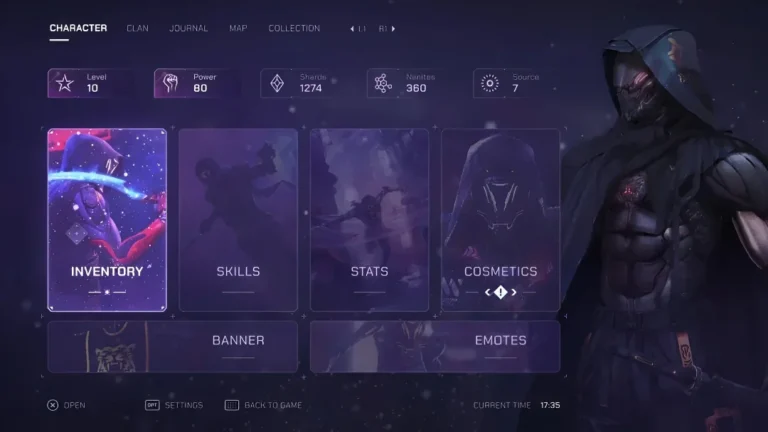
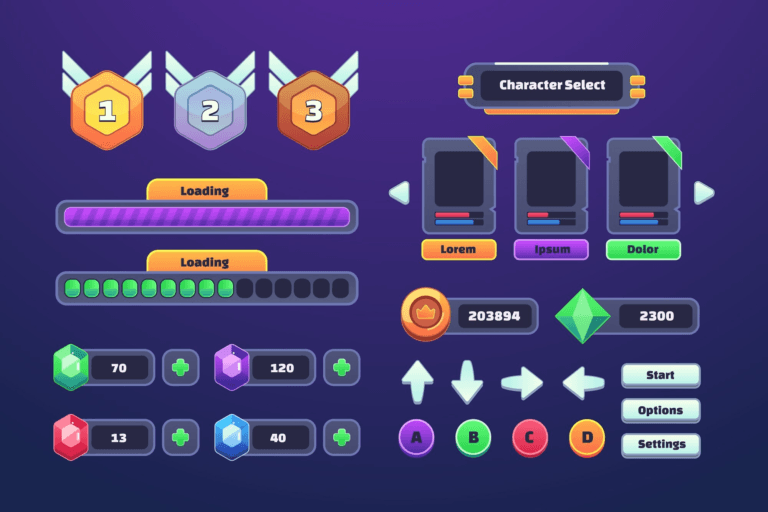
User interfaces also benefit from scalable vector elements for crisp text, icons, and HUD graphics.
Menu transitions and animations can utilize vector morphing and transformations for smooth wipes and deformation effects. Vector art empowers interface dynamics and visual feedback.
Animation Techniques with Vector Art
Incorporating some expert-level techniques in creating vector art can significantly enhance results.
Tweening and Motion Paths
- Tweening interpolates vector shapes for smooth transitions, ideal for UI and character movements.
- Motion paths guide objects along curves, enhancing visual flow.
Tools like Adobe Animate streamline these processes. Precision ensures seamless animations.
Vector Rigging for 2D Characters
Rigging assigns bones to vector shapes for lifelike character animations.
Software like Spine or DragonBones supports vector rigging. Adjust anchor points for natural movement. Efficient rigging saves time and boosts quality.
Plugins and Scripts to Automate Vector Animation
Plugins like Animatic for Unity automate vector animations, reducing manual work.
Scripts in Adobe Animate or Inkscape batch-process frames for efficiency.
These tools speed up workflows for complex sequences. Automation enhances productivity.
Stylizing Your Game with Vector Art: Aesthetic Trends
Vector art shapes distinct visual styles for modern games.
Knowing the current trends in game development helps you stand out in the market.
Minimalism and Geometric Abstraction
Clean lines and simple shapes create minimalist aesthetics, as seen in Monument Valley.
Geometric designs emphasize clarity and elegance. Vectors ensure sharp visuals at any scale. Ideal for puzzle and indie games.
Retro-Futurism and Synthwave Vibes
Vector art powers neon-heavy, 80s-inspired aesthetics in games like Geometry Wars.
Glowing lines and bold colors evoke retro-futurism. Scalable vectors maintain vibrancy across displays. Perfect for arcade and rhythm titles.
Flat Design and UI-Inspired Worlds
Flat vector designs, used in Journey, create sleek, UI-like game worlds.
Smooth curves and muted palettes enhance immersion. Vectors ensure crisp HUDs and icons, making a suitable approach for narrative-driven and mobile games.
Vector Art in VR and AR Games
AR and VR games are a hot topic among players.
Vector art in game development can contribute to better and more immersive VR and AR games.
Why Vectors Work for Augmented Reality
- Vectors’ scalability ensures sharp visuals in AR’s dynamic displays.
- Lightweight files reduce processing demands, ideal for mobile AR.
- Clean lines enhance readability in overlays.
- Vectors boost AR’s visual clarity.
Scaling Cleanly Across Variable Displays
Scalability is key for immersive experiences!
- VR/AR headsets vary in resolution; vectors adapt without quality loss.
- Tools like Unity’s SVG importer maintain sharpness across devices.
- Optimized assets prevent performance lag.
Examples of Vector Use in AR Interfaces
Nowadays, more and more developers are incorporating vectors in creating AR and VR experiences.
For example, AR games like Pokémon GO use vector-based UI for crisp maps and icons.
Vector overlays ensure clear navigation in real-world settings. Minimalist designs reduce visual clutter. Vectors enhance usability in AR.
Case Studies: Iconic Games Using Vector Art
Let’s examine some pioneering games that showcased the transformative effect of vectors:
Borderlands
The Borderlands series is renowned for its distinctive visual style.
Black vector outlines lend its gritty 3D world the feel of a living comic book or cartoon.
Characters and environments instantly stand out on chaotic alien landscapes with exaggerated silhouettes.
This stylized vector enhancement of 3D graphics became a key part of the games’ identity.
Geometry Wars
This addictive dual-stick shooter drew heavy inspiration from early vector classics.
The playing field is rendered in vector neon, with grids, particles, and contoured backgrounds pulsing hypnotically to the beat.
The luminous vectors evoke the sense of an 80s arcade cabinet coming to life, perfect for intense score-attack play.
Journey
Journey’s serene desert world is beautifully brought to life with soft-edged vector art.
Flowing cloth, windswept dunes, ancient monolithic ruins, and habitats are defined using subtle curves and gradients.
The rounded vector shapes create a painterly, meditative atmosphere. Seamless transformations between areas highlight the dreamlike quality.
Monument Valley
This mobile puzzle hit features minimalist vector architecture.
Clean polygonal shapes construct impossible structures that morph as you interact with them.
The sparse designs enable striking optical illusions and perspective shifts as levels twist and transform.
Vector art allows the magic and fantasy to shine clearly against muted pastel backgrounds.
Final Words
In the world of 2D game design, vector art emerges as a powerhouse, offering scalability and precision.
From foundational principles to sophisticated techniques and modern trends, it empowers creators to craft immersive experiences efficiently.
Challenges like texture intricacy find solutions in optimized paths and dynamic animations.
Choosing the right tools is pivotal, and streamlined workflows hinge on layer organization and integration with game engines.
Vector art isn’t just a design choice; it’s a strategic ally, shaping the present and future of digital gaming experiences. As technology advances, its role in game design continues to evolve, leaving an indelible mark on virtual worlds.